Building a WordPress website with a premade template gives you a head start on design, but it doesn’t automatically guarantee search engine optimization (SEO). WordPress is indeed SEO-friendly out of the box – it’s built with clean, semantic code that helps search engines index your content. However, leveraging a template means you still need to put in some work on on-site SEO fundamentals to maximize your site’s visibility. This article will guide you through essential on-site SEO principles and best practices tailored for WordPress users who are comfortable with templates but want to ensure their site meets SEO best standards. We’ll also recommend free tools and plugins to help implement these optimizations, and provide tips for evaluating whether your chosen template is truly SEO-friendly.
Fundamental On-Site SEO Principles
On-site SEO (also known as on-page SEO) involves optimizing elements of your web pages to make them understandable to search engines and user-friendly for visitors. Common on-page factors include page titles, content, internal links, URLs, and other page elements. Below are some fundamental principles you should apply on every WordPress page or post:
Unique Title Tags and Meta Descriptions
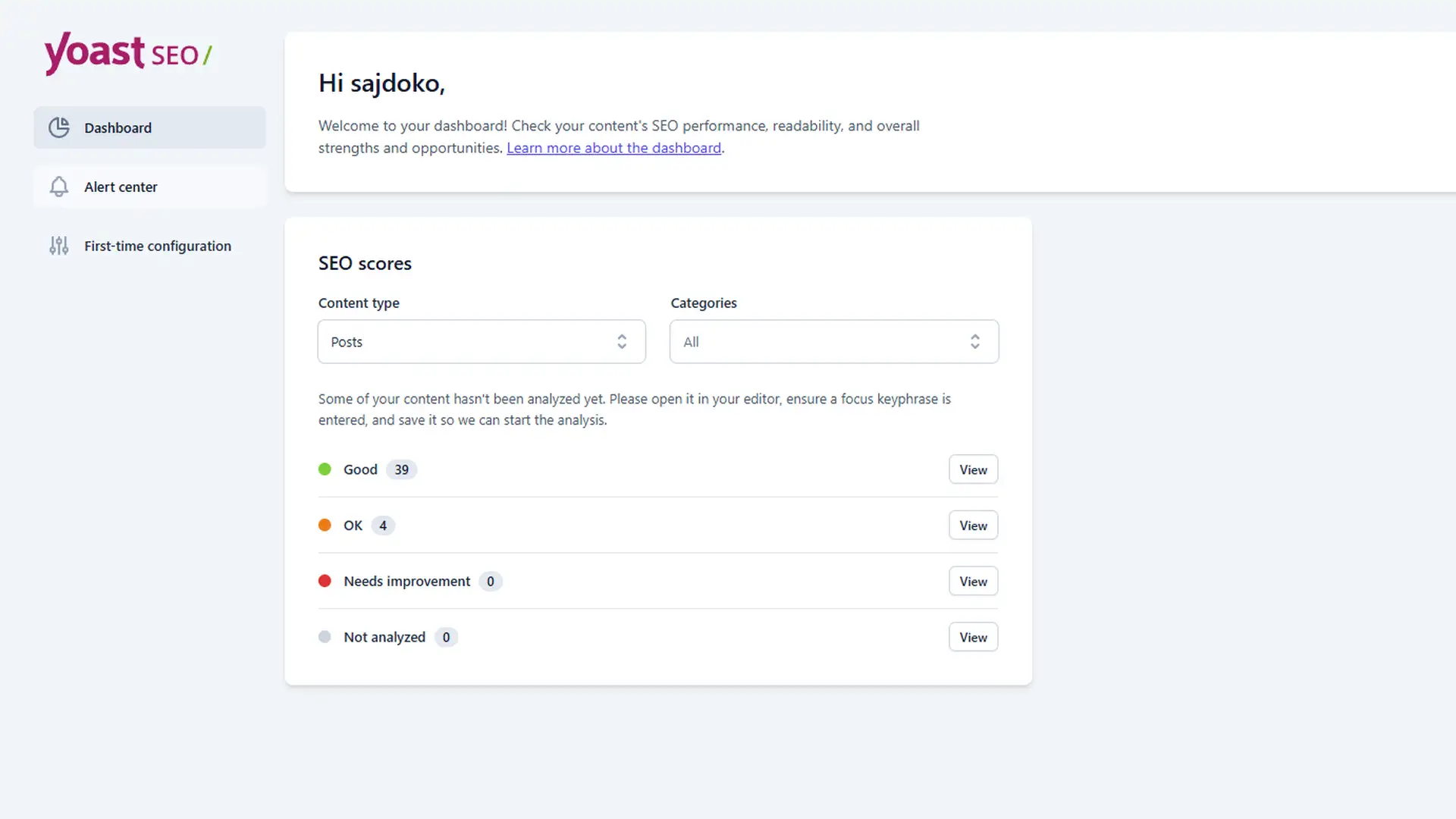
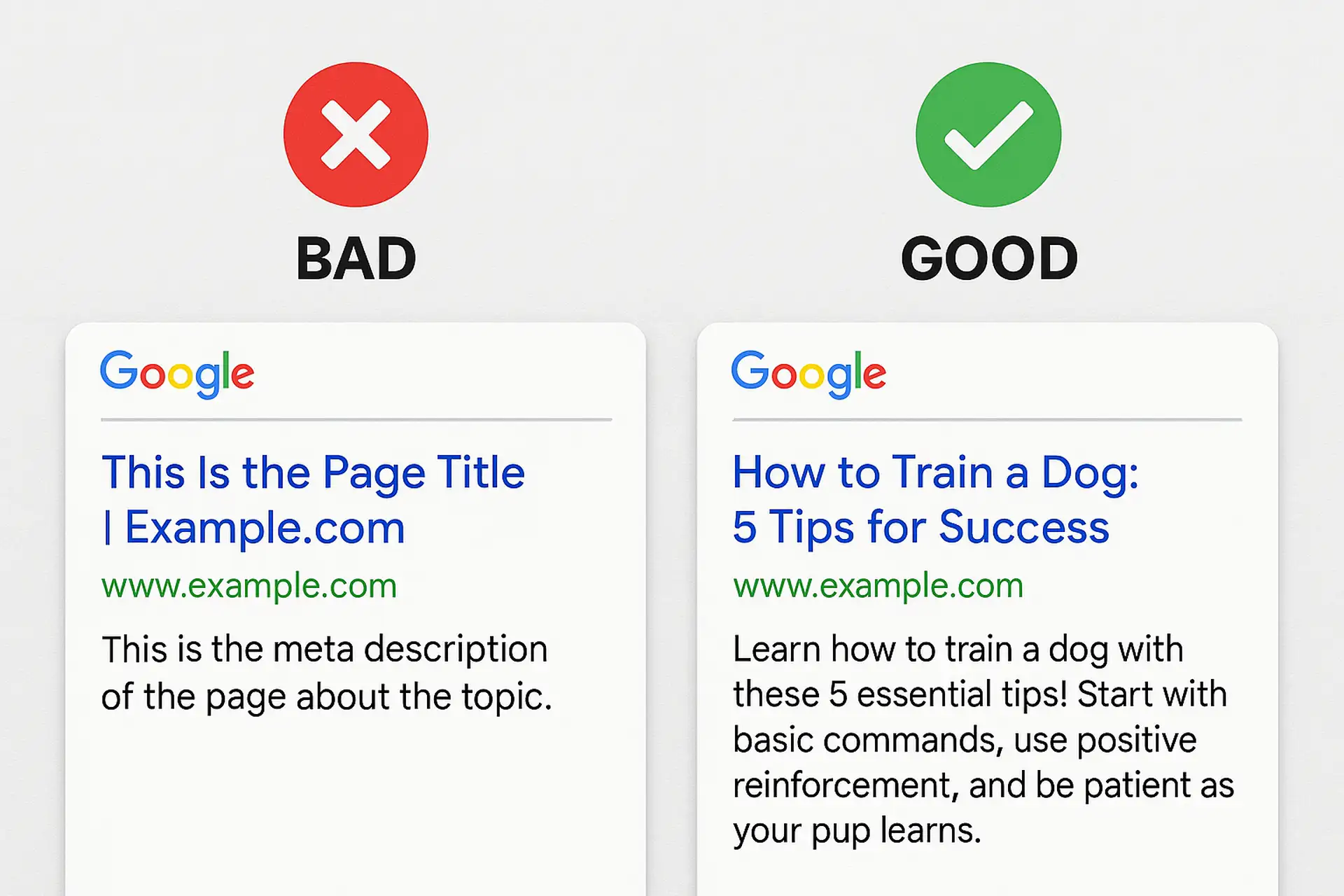
Ensure each page/post has a unique SEO title and meta description. The title tag (typically 50–60 characters) should concisely describe the page content and include relevant keywords, since it’s the “headline” that appears in search results. The meta description (~150–160 characters) should summarize the page and entice users to click. WordPress SEO plugins make it easy to set these for each page and even show a snippet preview of how it will look on Google. Optimizing your titles and descriptions can improve your click-through rate from the search results, so don’t skip this basic step.
Heading Structure and Content Organization
Use HTML heading tags (H1, H2, H3, etc.) to structure your content in a logical hierarchy. Generally, each page should have one H1 (often the post/page title) that clearly indicates the topic of that page, and subsequent subheadings (H2, H3…) to break content into sections. Properly structured headings make your content easier to read and navigate. Google’s own SEO Starter Guide emphasizes writing content that is well-organized and easy to follow, using headings to help users (and crawlers) navigate your pages. For example, in a blog post about “SEO Tips,” the H1 might be the title of the post, H2s could be subtopics like “On-Page SEO Fundamentals” or “Optimizing WordPress Templates,” and beneath those, H3s can further organize details. This hierarchy not only improves readability but also gives search engines clues about the main topics and subtopics of your content.
High-Quality, Original Content
Quality content is at the heart of on-site SEO. Avoid using placeholder text or boilerplate content that came with your template – every page’s content should be original and valuable. Google rewards content that is unique and useful to readers developers.google.com. That means you shouldn’t just copy text from other sites (or leave the template’s demo text in place); instead, provide information or insights written in your own voice. Make sure each page fully covers its topic and offers something new or helpful. Thin content (very short pages with little info) or duplicate content across multiple pages can hurt your SEO. In fact, if the same text appears on multiple URLs of your site, search engines might consider it duplicate content and have to decide which page to index. To avoid internal duplicates, configure your blog listing pages to show excerpts instead of full posts (so your homepage or category pages don’t each display the entire article content). Overall, focus on delivering clear, informative content that is different from what’s already on your site (and elsewhere on the web) – this keeps both readers and search engines happy.
SEO-Friendly URL Slugs
Pay attention to your page URLs (permalinks). WordPress by default can use numeric or date-based URLs, but for SEO it’s best to use “Post name” or a custom structure that incorporates words. Edit the URL slug for each page/post to be short, descriptive, and keyword-rich (e.g. /products/wordpress-websites instead of /p=123). Descriptive URLs help search engines and users alike understand what a page is about. Moreover, parts of the URL may be shown as breadcrumb links in Google results, giving additional context. Avoid leaving auto-generated gibberish or very long strings in your URLs – a simpler URL with relevant words is more SEO-friendly. You can set your global permalink structure in Settings > Permalinks (most sites choose the “Post name” option for clean URLs), and then customize individual slugs as needed when editing content.
Internal Linking
Link your pages to each other wherever it makes sense. Internal links (links from one page on your site to another) are crucial for SEO and usability. They help visitors discover related content and navigate your site, and they help search engine crawlers find all your pages and understand the structure of your site. A good internal linking strategy can establish a hierarchy of importance among your pages – for example, if many pages link to your “Services” page, that signals it’s important. When adding internal links, use descriptive anchor text (the clickable text of the link). Google’s guidelines note that anchor text should indicate what the linked page is about – so instead of writing “click here,” you might write “learn more on our SEO services page,” linking the words “SEO services.” This way, users and search engines get context from the link itself. Make it a habit to interlink relevant posts/pages (e.g., link your blog post about keyword research to another post about on-page SEO if they relate). Over time, good internal linking will improve your site’s crawlability and can pass “link juice” (ranking power) to your most important pages.
Technical tip: Also ensure your site is indexable by search engines. In WordPress, under Settings > Reading, there’s a checkbox labeled “Discourage search engines from indexing this site.” This should be unchecked on a live site. Many people enable that setting while developing a site to keep it off Google temporarily, but forget to disable it later. If left checked, it tells Google not to index you – essentially negating all your SEO efforts. So double-check this setting when launching your site.
Best Practices for Optimizing WordPress Templates for SEO
Using a premade WordPress template (theme) saves design time, but you must tailor it for SEO. Many templates are built for visual appeal and demo content rather than search optimization. Here are some best practices to ensure your template-based site is optimized:
Replace or Remove Duplicate Content
One common issue with premade templates is duplicate content. This can happen in a few ways. First, if you imported sample pages or demo text from the template, make sure to replace all of it with your own content. Leaving template filler text (like the infamous “Lorem ipsum” paragraphs or placeholder images) not only looks unprofessional but could appear on many other websites using the same theme. Search engines favor unique content, so purge any duplicate or boilerplate text. Second, be mindful of WordPress generating duplicates – for instance, the same blog post appearing on the homepage, category archive, tag archive, etc. As noted earlier, showing full posts in multiple places can trigger duplicate content concerns. To mitigate this, configure your archives to show excerpts and/or use canonical URLs (which SEO plugins can set automatically) to signal the “main” version of content to Google. The goal is to ensure every piece of content on your site lives at a single URL. By using original text and proper settings, you’ll avoid confusing search engines with duplicates.
Customize Default Template Elements: Templates often come with default settings that should be customized for your site’s SEO. For example, update the site title and tagline (found in Settings > General) from something generic like “Just Another WordPress Site” to a tagline with your keywords or brand message. Ensure each page’s title is unique; some themes might by default use the same title for multiple sections if not configured. If your template came with pre-filled content blocks or sample pages (About pages, contact info, etc.), don’t just leave them as-is – rewrite them to reflect your business and target keywords. Also, check for any hard-coded headings in the template. Some premade layouts might use a specific phrase in headings across pages; if so, edit those in the page editor or theme settings to avoid having multiple pages with the same subheadings. Essentially, you want to make the template your own: all visible text, headings, and media should be tailored to your content strategy. This not only improves SEO with relevant keywords, but also provides a better user experience by delivering content that matches your niche rather than a generic template design.
Optimize Page Load Speed
Speed is a critical on-site factor – users are impatient, and Google’s algorithm favors fast-loading websites. Premade templates can sometimes be bloated with fancy scripts, sliders, and features that slow down load times. Optimize your site’s performance by doing a few things:
- Enable Caching: Use a caching plugin (we’ll recommend some later) to generate static HTML versions of your pages, so visitors aren’t hitting the database for each page load. Caching can dramatically improve loading times by serving pre-built pages and reducing server work.
- Optimize Images: Large images are often the biggest contributors to slow pages. Compress your images and use appropriate sizes. You can install an image optimization plugin to automatically shrink file sizes (without noticeable quality loss) and even serve next-gen formats like WebP. This can make a huge difference – image optimizers help improve loading speed and thus search rankings by reducing image bloat elementor.com.
- Minimize and Defer Assets: Many templates load multiple CSS and JavaScript files. Consider using a plugin like Autoptimize to minify (compress) CSS/JS and combine files, and defer non-critical JS to load later. Disable any template features or plugins you don’t need – for example, if your template has an optional slideshow but you aren’t using it, turn it off to avoid loading that code.
- Use a Fast Hosting and CDN: While not template-specific, it’s worth noting that good hosting improves speed. A lightweight theme on slow hosting will still struggle. Ensure your host is performant, and consider using a Content Delivery Network (CDN) to serve static resources quickly to global users.
The payoff for speeding up your template can be significant: faster sites not only retain visitors better (lower bounce rates) but also rank higher on Google on average. Use free tools like Google PageSpeed Insights or GTmetrix to test your site’s speed and get specific recommendations.
- Ensure Mobile-Friendliness (Responsive Design): Mobile optimization is non-negotiable today. Google has shifted to mobile-first indexing, meaning it predominantly uses your site’s mobile version to rank and index content developers.google.com. If your template isn’t mobile-responsive, your SEO will suffer greatly. Most modern WordPress themes are labeled “responsive,” which means they automatically adjust the layout for smaller screens. You should test this: open your site on a phone or use Chrome’s device toolbar to simulate a mobile device. Check that text is readable without zooming, images/videos scale correctly, and navigation is easy to use on touch screens. Any elements that break or look bad on mobile need fixing – that could mean tweaking CSS or using different template options. If your theme has mobile-specific settings (some provide options to hide certain elements on mobile to improve performance or layout), utilize those. Google strongly recommends using responsive design as the best mobile setup because it serves the same content to all devices. In practice, this means avoid older approaches like separate “m.dot” mobile sites or excessive reliance on AMP (Accelerated Mobile Pages) unless you have a specific need. In summary, choose a template that advertises mobile-friendly design and test it. With mobile traffic now surpassing desktop in many industries, a poor mobile experience will not only hurt rankings but also drive away a huge portion of your potential audience.
- Mind Technical SEO Settings: Even with a template, there are a few technical settings you should verify. We already mentioned the importance of making sure the site isn’t hidden from search engines. Another setting to check is your URL structure (permalinks), which we covered – use SEO-friendly URLs rather than the default
?p=IDformat. Also, generate an XML sitemap (most SEO plugins can do this automatically) and submit it to Google Search Console so the search engine can easily find all your pages. If your site is new or using a new template, double-check your robots.txt file – by default WordPress’s robots.txt is fine, but ensure the template or a plugin didn’t add any unexpected disallow rules that might block content. Finally, be careful with categories and tags: if your WordPress template heavily uses tag clouds or category pages, be mindful that those archive pages might get indexed and potentially dilute your content’s SEO if they are thin. You can noindex certain thin pages (like tag archives) via SEO plugins if needed. The key is to think beyond just the visual template and make sure the underlying SEO settings are correct.
By following the above best practices, you adapt your template to be not just a pretty face, but also an SEO-friendly site. Now let’s look at some useful tools that make these optimizations easier.
Free Tools and Plugins for SEO Optimization in WordPress
One of the great advantages of WordPress is its plugin ecosystem. There are many free plugins that can help you implement SEO best practices without needing to code. Below is a list of recommended free tools and plugins to boost your on-site SEO:
Yoast SEO
Arguably the most popular SEO plugin for WordPress, Yoast SEO has been around since 2010 and is practically synonymous with “WordPress SEO” for many. It provides an easy interface to set your meta titles and descriptions for each page, and gives you a readability and keyword optimization analysis while you write. Yoast will generate an XML sitemap for you, add canonical link tags to avoid duplicate content issues, and offer guidance like “you’ve used this keyword too many times” or “add an internal link.” The plugin also integrates with Google Search Console for insights. The free version is very robust; a premium version adds features like multiple focus keywords and internal link suggestions, but you can get very far with the free tool alone. Yoast is a great starting point to ensure your template’s pages each have solid SEO basics covered. (Pro tip: After installing Yoast, go to its settings and use the Setup Wizard – it will ask you questions about your site and configure many meta defaults for you.)
Rank Math
Rank Math is a newer SEO plugin (launched in 2018) that quickly rose in popularity to become a top Yoast competitor. Many site owners favor Rank Math for its generous free features – it includes built-in support for things like schema markup, multiple focus keywords analysis (up to 5 in the free version), and even a 404 error monitor and redirection manager. Rank Math’s interface is user-friendly, and it also adds an SEO meta box in the post editor similar to Yoast, where you can set titles, descriptions, and target keywords, and get an SEO score for your content. Choosing between Yoast and Rank Math often comes down to preference; both cover the essential on-page SEO needs for a WordPress site. Notably, Rank Math’s free version includes features (like local SEO and WooCommerce SEO tweaks) that Yoast might require a paid addon for. If you’re building multiple sites with templates, Rank Math’s import tool can even import settings from Yoast, making it easy to switch. In any case, using one of these SEO plugins is highly recommended – they handle a lot of behind-the-scenes optimization (like meta tags, canonical URLs, sitemaps) that a plain template won’t do on its own.
Caching Plugin (WP Super Cache or W3 Total Cache)
To improve site speed, install a caching plugin. Two long-standing free options are WP Super Cache (by Automattic) and W3 Total Cache. These plugins generate static HTML files of your pages and posts, which dramatically reduces page load times for repeat visitors and lowers server load. Essentially, caching stores a pre-built version of a page so that each user (or Googlebot) doesn’t have to wait for WordPress to query the database and build the page from scratch. As mentioned earlier, caching can help your pages load in under 2 seconds – which is a common target for good UX and SEO. WP Super Cache is very straightforward: you can turn caching on and it works in the background. W3 Total Cache is more advanced, with options for minification, object caching, CDN integration, etc. If you’re not sure, start with WP Super Cache for simplicity. The improvement in speed will not only please your visitors but also signal to search engines that your site is optimized for performance.
Image Optimization Plugins (Smush, EWWW Image Optimizer, etc.)
Large image files can slow your site immensely, so an image compression plugin is a must if your template is image-heavy. Smush (by WPMU Dev) and EWWW Image Optimizer are two highly-rated free plugins that automatically compress images as you upload them to the media library. These plugins can also bulk-compress existing images. They remove unnecessary metadata and use compression algorithms to reduce file size without visibly harming image quality. The result is faster loading pages and improved core web vitals. According to tests, using image optimizers leads to quicker load times and can improve your search engine rankings by enhancing page speed and user experience. Many image optimizers also have options for lazy-loading images (so images below the fold load only when the user scrolls to them) and converting images to next-gen formats like WebP for supported browsers. By incorporating one of these plugins, you ensure that the beautiful photos or graphics in your template aren’t undermining your SEO with slow load times.
Yoast SEO (or Rank Math) Structured Data & Schema
This isn’t a separate plugin, but it’s worth noting: both Yoast and Rank Math help with adding structured data (schema markup) to your pages, which can enhance how your listings appear in search results (for instance, adding star ratings, FAQ drop-downs, breadcrumbs, etc., known as rich snippets). For most users, the default schema that these SEO plugins add (like marking your pages as Articles, your business name, etc.) is enough. Just be aware of this feature – you usually just need to fill in your organization info in the plugin settings. If your template doesn’t explicitly support schema, the SEO plugin’s output will cover the basics. For more advanced schema (like recipes or events), you might consider a dedicated plugin, but that veers into advanced SEO. The takeaway: your SEO plugin can help your template communicate more context to Google through structured data, so make sure to configure those options.
Performance Optimization Plugins (Autoptimize, Asset Cleanup)
In addition to caching, you can use plugins like Autoptimize (free) to minify and combine your CSS/JS files, and Asset CleanUp to conditionally load certain scripts only on specific pages. These require a bit more understanding to configure, but they can further speed up a templated site by reducing bloat. For example, if your template loads a slideshow script on every page but you only use it on the homepage, Asset CleanUp can prevent it from loading elsewhere. This level of optimization can shave off seconds and improve your site’s Core Web Vitals, which are performance metrics Google considers for ranking.
SEO Audit and Analytics Tools
Lastly, leverage free tools from Google to monitor your site’s SEO progress. Google Search Console is indispensable – it will show you which pages are indexed, alert you to any mobile usability issues or crawl errors, and let you know what search queries are leading people to your site. Be sure to submit your XML sitemap through Search Console for easier indexing. Google Analytics (or an alternative analytics tool) is also important for understanding your traffic and user behavior. While these aren’t WordPress plugins, Google offers a Site Kit plugin that can integrate Search Console, Analytics, and PageSpeed Insights right into your WordPress dashboard for convenience. Using these tools, you can track the impact of your on-site changes: for instance, if you optimize a page’s title and speed, Search Console can show if its average position or click-through rate improves over time.
All the above tools are free, and they address different aspects of on-site SEO – from content optimization to speed to monitoring. By combining an SEO plugin with performance plugins and Google’s free tools, you equip yourself to cover all bases. Remember not to go overboard with too many plugins (that can slow down your site); pick a well-rounded set that addresses your needs. For most template-based sites, an SEO plugin + caching + image optimization + Search Console is an excellent starting lineup.
Evaluating and Improving Your Template’s SEO-Friendliness
Not all WordPress templates are created equal in terms of SEO. Some themes market themselves as “SEO-optimized” – typically meaning they have clean code, fast performance, and proper use of HTML tags – while others may look pretty but hide SEO flaws under the hood. As someone building with a premade template, you should evaluate your theme’s SEO-friendliness and be ready to adjust common flaws. Here are some tips:
Choose a Lightweight, Well-Coded Theme
The foundation of an SEO-friendly site is a theme that isn’t bloated or poorly coded. If you’re still in the process of selecting a template, favor those that advertise performance and simplicity (for example, themes known for being lightweight like GeneratePress, Astra, or Kadence). Bloated code can hinder crawlability – if a theme has tons of nested HTML, inline scripts, or unnecessary elements, search engines might struggle to efficiently crawl and understand the content. In contrast, a lean theme with valid HTML5 and semantic markup ensures Googlebot can parse your pages without trouble. Themes that follow WordPress coding standards and best practices for headings and meta tags are ideal. Some templates unfortunately limit your ability to edit certain SEO-relevant areas (like they might not output an H1 tag for the page title, or they hard-code a title across pages). Be cautious of those. If you suspect your theme’s code is affecting SEO, you can run a site audit using a tool like Screaming Frog or an online validator to see if there are structural issues. In short, theme matters – a bad theme can drag down an otherwise good site. As Google’s John Mueller has noted, the theme you choose can impact your SEO, especially via page speed and structured data. Choose one that gives you a solid technical baseline.
Test Page Speed and Clean Up Bloat
Even after choosing a theme, continually monitor how it performs. Use Google PageSpeed Insights or Pingdom to test your site. If you notice the template loads 20+ separate scripts/styles, see if you can disable some features. For instance, many multipurpose templates load scripts for sliders, portfolios, animations, etc., on every page regardless of use. Turn off features in the theme options that you don’t use. You might even dequeue scripts using a plugin or custom code if necessary. The goal is to have your site running only the essentials. Template developers often include lots of functionality to cover various user needs, but you don’t need all of it. By trimming the fat, you’ll improve load times and avoid any negative SEO impact from slow pages. Remember, faster sites rank better on Google on average, so squeezing better performance out of your template is worth the effort. If performance is still lagging, consider using a child theme to manually remove especially heavy elements, or in extreme cases, switching to a more performance-oriented theme.
Check Mobile Responsiveness Thoroughly
Don’t just take the theme developer’s word for it – test the responsiveness yourself. Use Google’s Mobile-Friendly Test or simply navigate your site on multiple devices (phone, tablet). Look for any glitches: text overflowing off screen, elements that are too close together to tap, images that don’t resize, etc. These are common issues in some older or poorly maintained templates. If your site fails Google’s mobile-friendly criteria, it can significantly hurt your rankings, since Google predominantly uses mobile-first indexing now. If you do encounter problems, check if the theme has updates (developers often release updates to fix such issues). If not, you may need to add custom CSS or use a plugin like WP Touch (though a responsive theme is preferable to using a mobile plugin). In worst case, if a template just isn’t mobile-friendly and cannot be easily fixed, it might be worth finding a new theme – the mobile usability of your site is that important. On the flip side, a template that excels in mobile UX is a big SEO win. Fast load on mobile, easy navigation, and well-sized content will keep mobile visitors engaged and satisfy Google’s criteria.
Audit the Template’s HTML Structure (Especially Headings)
It’s a good practice to inspect how your theme handles headings and other markup. For example, view the source of your homepage and see: is the site name wrapped in a <h1> on every page? (Some themes mistakenly put the logo or site title in an H1 on every page, which means your pages technically have two H1s – one for the logo and one for the page title – not ideal.) A well-coded template will use one H1 per page (usually the page or post title) and use subsequent heading levels properly in content areas. Also check things like: are navigation menus in proper lists, are sidebars using headings appropriately for section titles, etc. Proper HTML5 semantic structure helps SEO. If you find issues (like multiple H1s, or missing alt attributes on important images), you can often correct them by editing the theme files via a child theme or sometimes just by configuring the content differently in the editor. Search engines rely on HTML structure to understand page context. For instance, Google expects the H1 to reflect the main topic. If your template’s structure is confusing that (e.g., by having logo as H1), then consider adjusting it. Many SEO plugins will flag if a page has no H1 or multiple H1s, so their page analysis can help spot these problems too. Fixing a template’s HTML structure might be as simple as unchecking a setting (some themes let you change, say, the logo tag from H1 to div) or as involved as editing PHP templates – but it’s worth doing for the important pages. A clean structure gives your content the best chance to be properly indexed and understood.
Verify Meta Data & Schema Handling
Some templates come with built-in SEO settings or outputs – for example, a theme might automatically put the site name at the end of your <title> tag, or it might include some schema JSON-LD data for breadcrumbs or product pages. It’s worth knowing what your theme does in this regard. In most cases, if you’re using a dedicated SEO plugin like Yoast or Rank Math, you’ll want to avoid duplicating meta tags. Ensure the theme isn’t generating a meta description that could conflict with the one from your SEO plugin (usually not an issue in modern themes – most defer to SEO plugins, but check). If the theme has an option like “SEO Settings,” decide if you want to use them or the plugin’s settings (generally, let the plugin handle it to keep things consolidated). Also, note that a poorly coded theme might fail to output basic things like the SEO title tag properly – by default, WordPress (since a few years ago) uses the theme’s template to output titles. Virtually all updated themes use the WordPress add_theme_support( ‘title-tag’ ) feature which lets WP handle the title, but if you happen to use an older theme, you might need an SEO plugin to force rewrite titles. In summary, check that your template isn’t working against your SEO efforts: it should allow plugins to add necessary tags in the <head> and not double-output things. If your template is relatively popular and up-to-date, you likely won’t have issues here.
Address Common Template SEO Flaws
Some SEO issues aren’t obvious until you dig into Google Search Console or do an audit. For example, does your template create paginated pages or infinite scroll for posts? Ensure that Google can crawl those or that you use proper rel=“prev/next” or load more buttons. Does the template use large background images or video that slow the site? Maybe replace a heavy video background with a static image or optimize the video for web. Another example: templates with a lot of shortcode usage (from page builders) can sometimes clutter the actual HTML with divs and spans – not a huge SEO issue, but keep an eye on your rendered text-to-HTML ratio and make sure search engines can get to the real content without wading through 50 nested divs. If you encounter something like an HTML element that is hurting SEO (e.g., an important piece of content is only shown via JavaScript that Google might not render, or the theme uses an <h2> for every widget title which makes your sidebar look as important as your content), look for theme settings or reach out to the theme developer for guidance. Often, there are workarounds known in the theme’s support community for SEO tweaks. At the end of the day, remember that content is king – the template is a vehicle to deliver content. Make sure your template showcases your content in a way that search engines can easily access and interpret. If you suspect your beautiful template is holding your SEO back, don’t hesitate to make changes. The beauty of WordPress is you can switch themes or modify them; the content (which is what Google cares most about) stays in the database. Your goal is to have a site that both looks good to users and communicates effectively with search engines.
Conclusion
By applying these on-site SEO optimizations, you’ll turn your WordPress template from a mere visual framework into a search-optimized website that attracts organic traffic. We covered how to craft strong metadata, structure content with headings, avoid duplicate content, improve speed and mobile performance, and leverage plugins to streamline these tasks. It may seem like a lot of tweaks, but these fundamentals go a long way – even SEO professionals agree that getting on-page basics right is crucial for overall SEO success. The key is to remain proactive: as you add new pages or install updates, keep SEO in mind. Continuously monitor your site via Search Console and analytics to catch any issues (like a drop in speed or a broken link) and fix them promptly.
Remember, SEO is an ongoing process, not a one-time setup. Think of it as maintenance for your website’s health and visibility. Your premade template gives you a head start with design, but you provide the direction for SEO. With the best practices outlined above, you can ensure that both search engines and users can appreciate your site. So go ahead and implement these tips – optimize those titles and headings, tighten up your page load times, and make your content shine. With a solid on-site SEO foundation in place, your WordPress site will be well-positioned to climb the search rankings and fulfill the purpose you built it for. Good luck, and happy optimizing!