WooCommerce is a powerful and flexible plugin for creating an online store, but sometimes you may need to modify its default functionality to fit specific business requirements. One common need is to remove the “Add to Cart” button for certain users based on their location and replace it with a “Request Quote” button. This is especially useful if you have a B2B business model or need to handle special pricing for certain countries.
In this blog post, we’ll walk through a simple code snippet that removes the “Add to Cart” button and replaces it with a “Request Quote” button based on the user’s geolocation. This can be useful for businesses that offer quotes instead of direct purchases for users in certain regions.
Code Explanation
Below is the full code that performs the desired functionality. Let’s break it down step by step:
if ( is_plugin_active( 'woocommerce/woocommerce.php' ) ) {
// WooCommerce plugin is active
function replace_add_to_cart_button() {
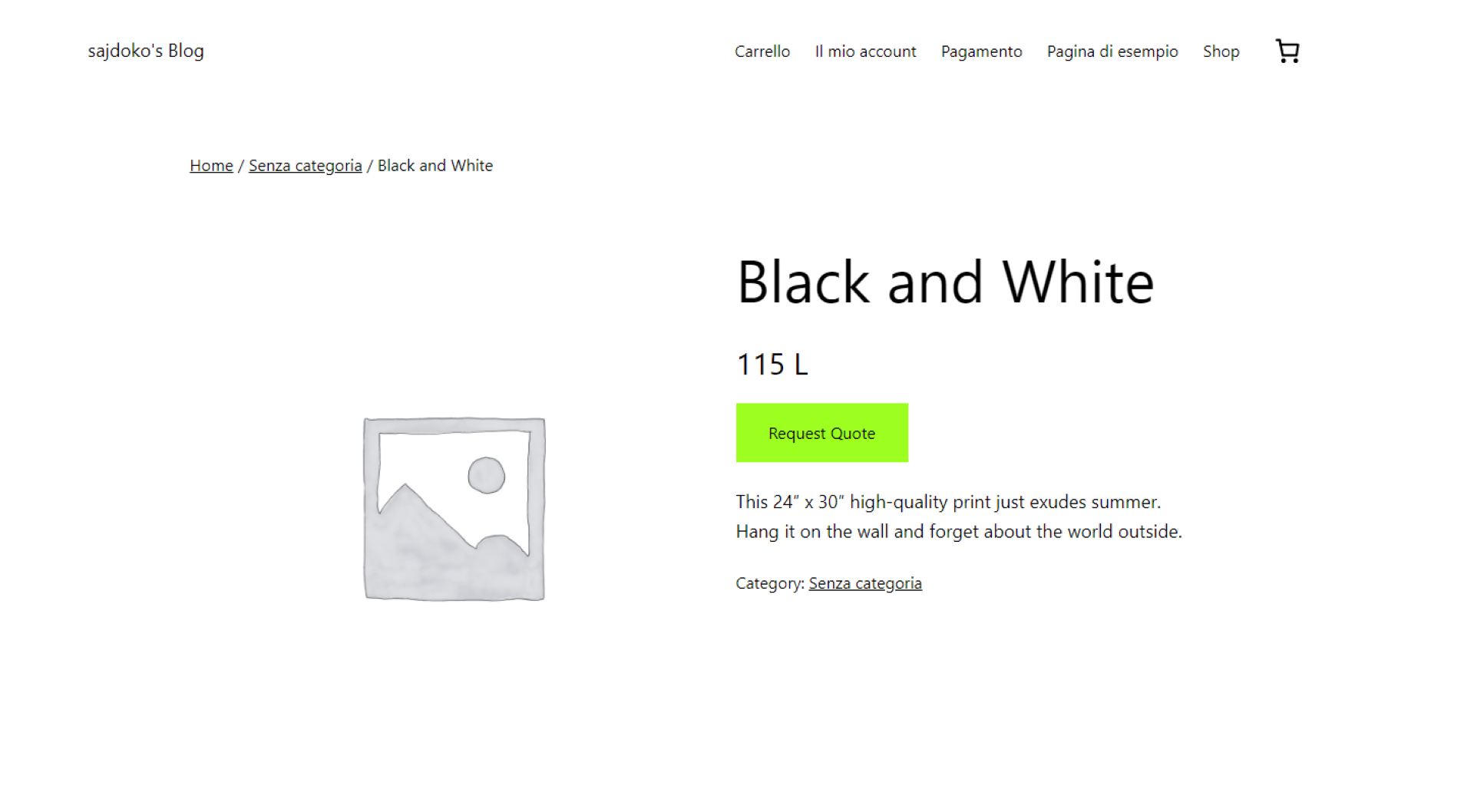
// Output the "Request Quote" button
echo '<a href="/contatct/" class="request-quote-button single_add_to_cart_button button alt wp-element-button">Request Quote</a>';
return;
}
if (! class_exists( 'WC_Geolocation' ) ) {
require_once( WP_PLUGIN_DIR . '/woocommerce/includes/class-wc-geolocation.php' );
}
// Get an instance of the WC_Geolocation object class
$geo_instance = new WC_Geolocation();
// Get geolocated visitor geo data
$visitor_location = $geo_instance->geolocate_ip();
$visitor_country = $visitor_location['country'] ?? false;
// List of countries to show request quote button instead of add to cart
$countries = array("GB", "CH", "AL");
// Check if visitor is from one of the specified countries
if ( in_array( $visitor_country, $countries ) ) {
// Remove the add to cart button
add_filter( 'woocommerce_is_purchasable', '__return_false' );
// Add "Request Quote" button on shop and single product pages
add_action( 'woocommerce_after_shop_loop_item', 'replace_add_to_cart_button', 20 );
add_action( 'woocommerce_single_product_summary', 'replace_add_to_cart_button', 30 );
}
}
Step-by-Step Breakdown
1. Check if WooCommerce is Active
The first part of the code checks if WooCommerce is active using the is_plugin_active() function. This ensures that the code will only run if WooCommerce is installed and enabled.
if ( is_plugin_active( 'woocommerce/woocommerce.php' ) ) {
// WooCommerce plugin is active
}
2. Create the “Request Quote” Button
Next, we define the replace_add_to_cart_button() function. This function outputs the HTML for the “Request Quote” button, which is linked to the contact page of the website.
function replace_add_to_cart_button() {
echo '<a href="/contatti/" class="request-quote-button single_add_to_cart_button button alt wp-element-button">Richiedi un preventivo</a>';
}
3. Geolocate the User
Enable MaxMind Geolocation Integration
To ensure accurate user geolocation for this functionality, you’ll need to enable the MaxMind Geolocation service in WooCommerce. MaxMind provides detailed geolocation data that WooCommerce uses to identify your users’ location based on their IP address. Here’s how to set it up:
1. Download the MaxMind Geolocation Database
WooCommerce requires the MaxMind database to perform geolocation. You can follow the steps below to integrate it:
- Go to your WordPress dashboard and navigate to WooCommerce > Settings.
- Click the Integration tab and locate the MaxMind Geolocation section.
- You’ll need a MaxMind license key to use the database. To get one, sign up for an account on MaxMind, then follow the instructions to generate your license key.
2. Add Your MaxMind License Key
- After obtaining your license key, return to WooCommerce > Settings > Integration > MaxMind Geolocation.
- Enter your license key in the appropriate field and save your changes.
- WooCommerce will automatically download and update the MaxMind database regularly.
3. Enable Geolocation
- Go to WooCommerce > Settings > General.
- Under Default Customer Location, choose Geolocate (with caching support) to enable geolocation functionality across your store.
This setup ensures that WooCommerce can accurately detect the user’s location, allowing your code to display the “Request Quote” button for users from specific countries. For more details, check the official MaxMind Geolocation Integration guide.
WooCommerce provides a geolocation feature through the WC_Geolocation class. In the code, we create an instance of this class and use it to retrieve the user’s country based on their IP address.
if (! class_exists( 'WC_Geolocation' ) ) {
require_once( WP_PLUGIN_DIR . '/woocommerce/includes/class-wc-geolocation.php' );
}
$geo_instance = new WC_Geolocation();
$visitor_location = $geo_instance->geolocate_ip();
$visitor_country = $visitor_location['country'] ?? false;
4. Define Countries to Show “Request Quote” Button
We create an array of country codes where we want to replace the “Add to Cart” button with the “Request Quote” button. For example, the code includes the United Kingdom (GB), Switzerland (CH), and Albania (AL).
$countries = array("GB", "CH", "AL");
5. Replace the “Add to Cart” Button
If the user’s country matches one in the predefined list, the code removes the “Add to Cart” button by using the woocommerce_is_purchasable filter. This filter returns false, making products unpurchasable for users from the specified countries.
if ( in_array( $visitor_country, $countries ) ) {
add_filter( 'woocommerce_is_purchasable', '__return_false' );
}
6. Add the “Request Quote” Button to Product Pages
Finally, the replace_add_to_cart_button() function is hooked into WooCommerce’s actions to ensure that the button appears on both the shop page and the single product page.
add_action( 'woocommerce_after_shop_loop_item', 'replace_add_to_cart_button', 20 );
add_action( 'woocommerce_single_product_summary', 'replace_add_to_cart_button', 30 );
Where to Add This Code
To make sure this code runs properly on your WordPress site, you’ll need to add it to your theme’s functions.php file or create a custom plugin. Below are two options for where to place this code:
Option 1: Add to functions.php in Your Child Theme
The easiest way to add custom functionality like this is to place the code in your child theme’s functions.php file. Here’s how to do it:
- In your WordPress dashboard, navigate to Appearance > Theme File Editor.
- In the file editor, locate the
functions.phpfile in your child theme and open it. - Paste the code at the bottom of the file, making sure it’s outside of any existing PHP tags.
- Save your changes.
Note: It’s always a good idea to use a child theme for customizations, so your changes aren’t lost during theme updates. If you don’t have a child theme, you can create one or use a plugin to help you.
Option 2: Create a Custom Plugin
If you prefer to keep your custom functionality separate from the theme, creating a custom plugin is a great option. Follow these steps to create a simple plugin:
- In your WordPress installation, navigate to the
wp-content/plugins/directory via FTP or your hosting file manager. - Create a new folder and name it something like
custom-woocommerce-mods. - Inside this folder, create a new file and name it
custom-woocommerce-mods.php. - Open the file and add the following code at the top to define the plugin:
<?php /** * Plugin Name: Custom WooCommerce Modifications * Description: Replaces Add to Cart with Request Quote button based on location. * Version: 1.0 * Author: Your Name */ - After this plugin header, paste the code snippet provided earlier.
- Save the file and then go to your WordPress dashboard and activate the plugin under Plugins > Installed Plugins.
With this method, your customizations remain active even if you change or update your theme.
When to Use This Solution
This approach is useful in several scenarios:
- For businesses that operate in different regions and prefer to handle pricing manually or offer quotes based on a user’s location.
- If certain countries have specific tax or shipping rules that make direct online sales complicated.
- For companies that want to offer custom pricing for B2B customers or special clients based on their country.
Customizing the Code
You can easily customize this code to suit your needs:
- Change the
$countriesarray to include or exclude specific countries where you want to show the “Request Quote” button. - Modify the
hreflink in thereplace_add_to_cart_button()function to point to a different contact or request page on your website. - Style the “Request Quote” button using custom CSS classes if needed.