WooCommerce is a powerful and flexible e-commerce platform, but sometimes it doesn’t include all countries by default. For example, Kosovo isn’t officially listed as a checkout country. In this tutorial, I’ll show you how to add Kosovo as a valid country in WooCommerce, make it part of the European continent, and even assign major cities as states for better customer convenience.
Why Add Kosovo as a Checkout Country?
If you are running a store that serves Kosovo-based customers or wants to expand into this market, adding Kosovo to the list of checkout countries is essential. By default, WooCommerce does not recognize Kosovo as a country, meaning customers from this region can’t select their country during checkout. This can lead to a poor user experience and lost sales. Fortunately, with just a few lines of code, we can resolve this issue.
Step-by-Step Guide to Adding Kosovo to WooCommerce
Below is the code that will allow you to add Kosovo as a checkout country, include it in the European continent list, and define key cities in Kosovo as states for WooCommerce.
1. Adding Kosovo as a Checkout Country
We use the woocommerce_countries filter to add Kosovo to the list of checkout countries in WooCommerce. The country code for Kosovo is XK. Here’s the code:
// Add Kosovo to checkout countries
add_filter('woocommerce_countries', 'sajdoko_add_kosovo');
function sajdoko_add_kosovo($countries) {
$countries['XK'] = __('Kosovo', 'woocommerce');
return $countries;
}
This code hooks into the WooCommerce filter woocommerce_countries to add Kosovo. It uses the code XK as the country’s ISO code, and then we assign the display name “Kosovo” using the __() function for translation support.
2. Adding Kosovo to the European Continent
Next, we need to associate Kosovo with the European continent. WooCommerce uses continent groupings to determine which countries belong to specific regions. By default, Kosovo isn’t included, so we’ll add it with the following code:
// Add Kosovo to European continent list
add_filter('woocommerce_continents', 'sajdoko_add_kosovo_to_continents');
function sajdoko_add_kosovo_to_continents($continents) {
$continents['EU']['countries'][] = 'XK';
return $continents;
}
This code ensures that Kosovo is recognized as part of Europe by adding XK to the list of countries in the European continent array.
3. Adding Major Cities in Kosovo
To further enhance the user experience, we can define key cities in Kosovo as “states” in WooCommerce. This helps customers by giving them predefined city options when filling in their address. Here’s how to do it:
// Add cities in Kosovo
add_filter('woocommerce_states', 'sajdoko_add_kosovo_states');
function sajdoko_add_kosovo_states($states) {
$states['XK'] = array(
'pristina' => __('Pristina', 'woocommerce'),
'peja' => __('Peja', 'woocommerce'),
'prizren' => __('Prizren', 'woocommerce'),
'mitrovica' => __('Mitrovica', 'woocommerce'),
'gjilan' => __('Gjilan', 'woocommerce'),
'gjakova' => __('Gjakova', 'woocommerce'),
'ferizaj' => __('Ferizaj', 'woocommerce'),
);
return $states;
}
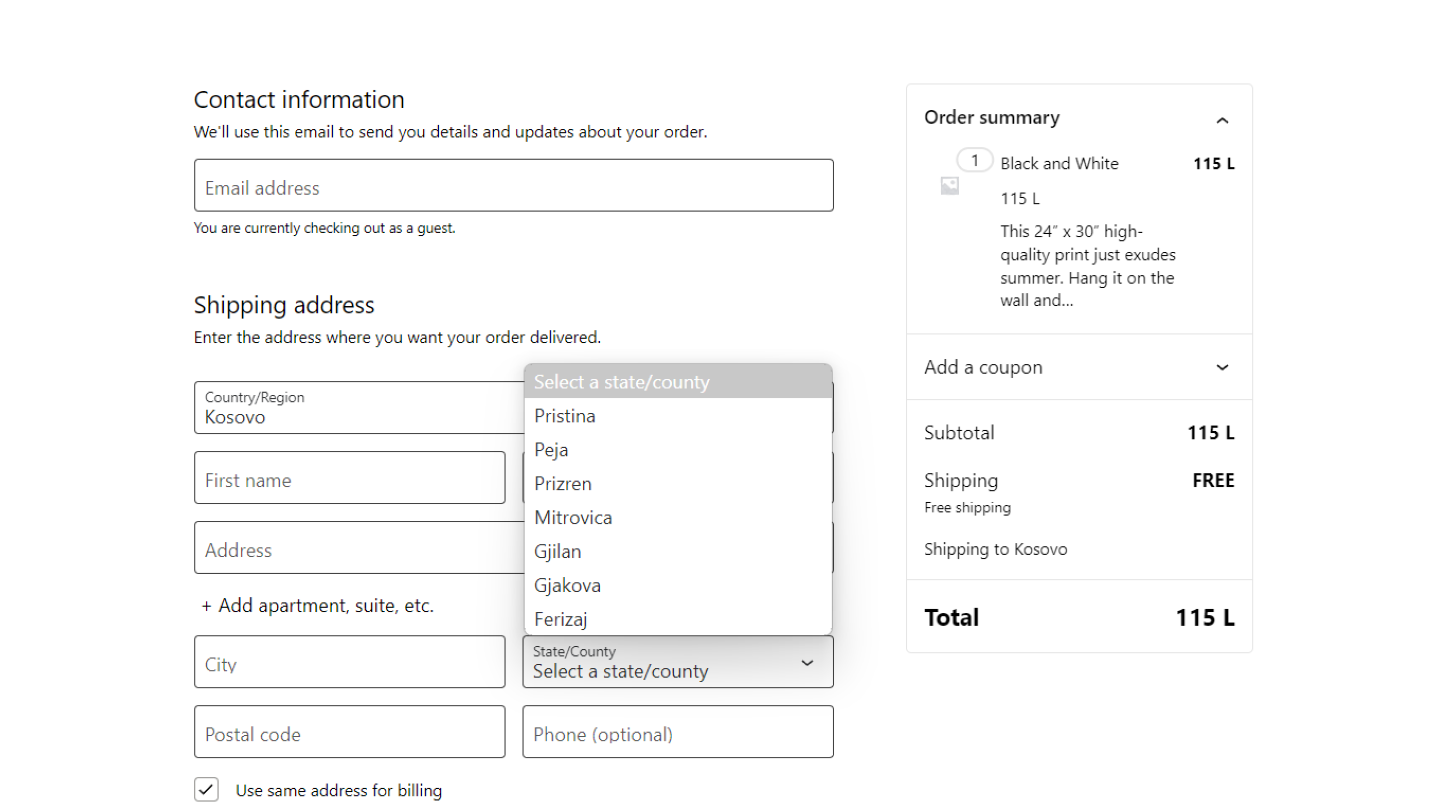
This snippet defines some of Kosovo’s major cities (e.g., Pristina, Peja, Prizren) as states within WooCommerce. Customers can now select these cities from a dropdown menu during checkout.
How to Implement the Code
To add Kosovo as a checkout country in WooCommerce, follow these steps:
- Open your WordPress dashboard.
- Navigate to Appearance > Theme File Editor.
- Open your functions.php file or create a custom plugin for this functionality.
- Copy and paste the code snippets above into the file.
- Save the changes and test your checkout process.
Once you’ve implemented the code, Kosovo will be added to your list of countries, available for selection during checkout, and will have its major cities listed as states.