Ndërtimi i një teme WordPress të personalizuar nga fillimi është një mënyrë e shkëlqyer për të kuptuar plotësisht si funksionon WordPress. Pavarësisht nëse jeni një zhvillues që dëshiron të mësojë detajet e zhvillimit të temave ose thjesht dikush që dëshiron të krijojë një temë unike për faqen tuaj, kjo guidë do t’ju shpjegojë procesin hap pas hapi.
Hapi 1: Konfiguroni Mjedisin Tuaj të Zhvillimit
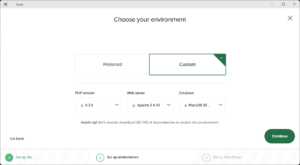
Para se të filloni zhvillimin e temës, duhet të konfiguroni një mjedis lokal për zhvillimin e WordPress-it. Ky mjedis do t’ju lejojë të punoni në temën tuaj pa ndikuar në faqet live. Ja çfarë ju nevojitet:
- XAMPP ose MAMP për të krijuar një mjedis serveri lokal (Si të Konfiguroni WordPress në Localhost Duke Përdorur XAMPP: Një Guidë Hap pas Hapi).
- PHP dhe MySQL (të përfshira në XAMPP/MAMP).
- Një editor kodi si Visual Studio Code ose Sublime Text.
- Një instalim lokal i WordPress-it, të cilin mund ta shkarkoni nga wordpress.org.
Hapi 2: Krijoni Dosjen e Temës Suaj
Pasi të keni konfiguruar mjedisin, navigoni në direktorinë /wp-content/themes/ në instalimin tuaj të WordPress-it. Krijoni një dosje të re për temën tuaj. Mund ta quani këtë dosje si të dëshironi (p.sh., temaime).
Minimalisht, dosja e temës suaj duhet të përmbajë dy skedarë:
style.cssindex.php
style.css
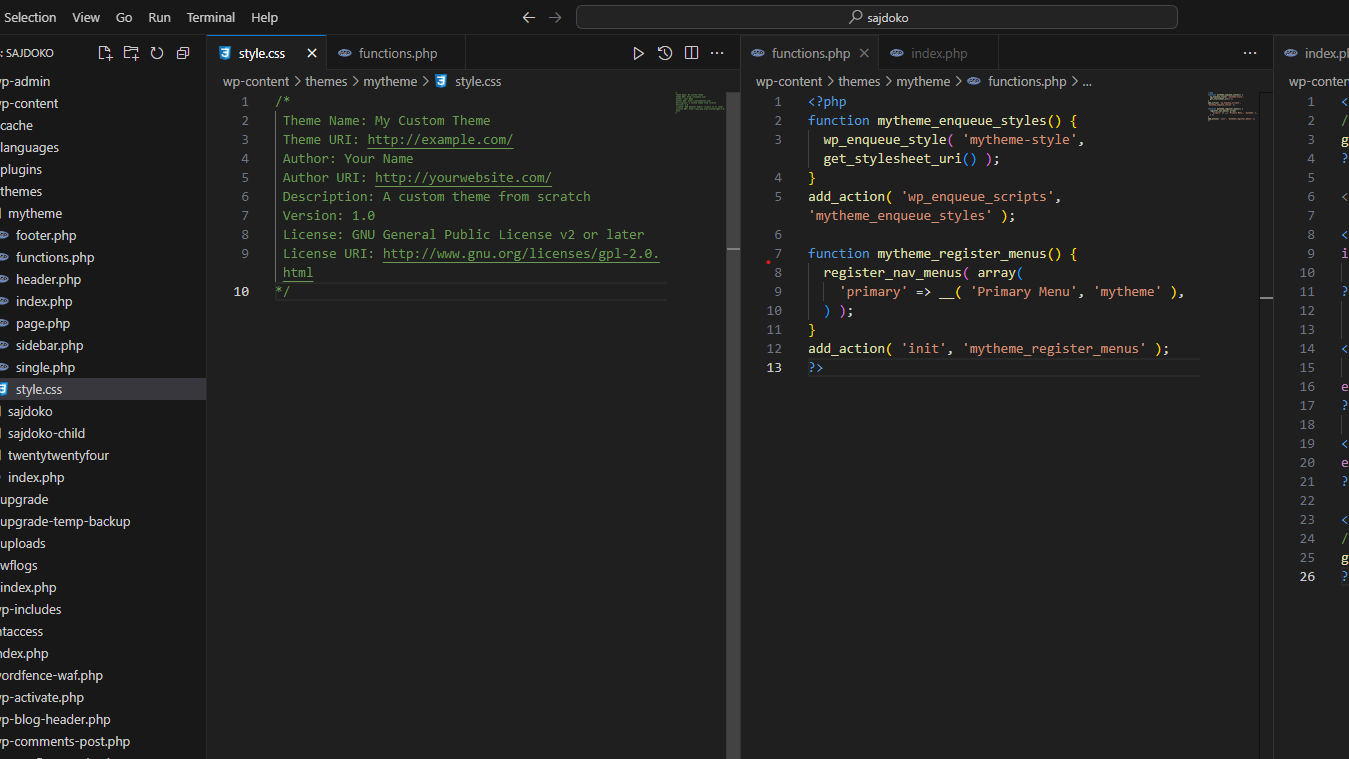
Skedari style.css i temës suaj është më shumë se një stilizim. Ai përmban informacion të rëndësishëm për temën tuaj që WordPress-i e përdor për ta identifikuar atë. Shtoni bllokun e mëposhtëm të komenteve në krye të skedarit style.css:
/*
Theme Name: Tema Ime Custom
Theme URI: http://example.com/
Author: Emri Juaj
Author URI: http://faqjajuaj.com/
Description: Një temë e personalizuar nga fillimi
Version: 1.0
License: GNU General Public License v2 ose më vonë
License URI: http://www.gnu.org/licenses/gpl-2.0.html
*/
Poshtë këtij blloku, mund të filloni të shkruani stilistikat CSS të temës suaj.
index.php
Skedari index.php është skedari kryesor i temës suaj. Në nivelin më të thjeshtë, mund të përmbajë një layout bazik me header dhe footer. Shembull:
<?php
// Përfshini header-in
get_header();
?>
<h1>Mirësevini tek Tema Ime Custom</h1>
<?php
// Përfshini footer-in
get_footer();
?>
Hapi 3: Shtoni Skedarët Thelbësorë të Temës
Për ta bërë temën tuaj funksionale, duhet të shtoni disa skedarë të tjerë të rëndësishëm. Ku përfshihen header.php, footer.php dhe functions.php.
header.php
header.php përmban seksionin e kokës (head) të temës tuaj dhe strukturën hyrëse HTML. Ja një shembull i një skedari bazik header.php:
<!DOCTYPE html>
<html <?php language_attributes(); ?>>
<head>
<meta charset="<?php bloginfo( 'charset' ); ?>">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title><?php wp_title(); ?></title>
<?php wp_head(); ?>
</head>
<body <?php body_class(); ?>>
<header>
<h1><?php bloginfo( 'name' ); ?></h1>
<nav>
<?php wp_nav_menu( array( 'theme_location' => 'primary' ) ); ?>
</nav>
</header>
footer.php
footer.php përmban seksionin e fundit të faqes suaj dhe mbyll strukturën HTML të faqes:
<footer>
<p>© <?php echo date( 'Y' ); ?> <?php bloginfo( 'name' ); ?></p>
<?php wp_footer(); ?>
</footer>
</body>
</html>
functions.php
Skedari functions.php është vendi ku shtoni funksionalitete të personalizuara për temën tuaj. Ja se si të ngarkoni stilizimet dhe të regjistroni një menu navigimi:
<?php
function temaim_enqueue_styles() {
wp_enqueue_style( 'temaime-style', get_stylesheet_uri() );
}
add_action( 'wp_enqueue_scripts', 'temaime_enqueue_styles' );
function temaime_register_menus() {
register_nav_menus( array(
'primary' => __( 'Primary Menu', 'temaim' ),
) );
}
add_action( 'init', 'temaime_register_menus' );
?>
Hapi 4: Shtoni WordPress Loop
WordPress Loop përdoret për të shfaqur postimet. Në skedarin tuaj index.php, zëvendësoni tekstin placeholder me një loop bazik që do të shfaqë postimet tuaja:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post();
?>
<h2><?php the_title(); ?></h2>
<div><?php the_content(); ?></div>
<?php
endwhile;
else :
?>
<p>Nuk u gjetën postime.</p>
<?php
endif;
?>
Hapi 5: Shtoni Shabllone për Postime dhe Faqe
WordPress ju lejon të krijoni shabllone të ndryshme për postimet dhe faqet. Ja se si të krijoni shabllone individuale për postimet e blogut dhe faqet.
single.php
Skedari single.php përdoret për të shfaqur postimet individuale të blogut. Krijoni këtë skedar në dosjen e temës tuaj dhe shtoni kodin e mëposhtëm:
<?php
get_header();
if ( have_posts() ) :
while ( have_posts() ) : the_post();
?>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php
endwhile;
endif;
get_footer();
?>
page.php
Skedari page.php trajton faqet individuale të WordPress-it. Krijoni skedarin dhe shtoni kodin e mëposhtëm:
<?php
get_header();
if ( have_posts() ) :
while ( have_posts() ) : the_post();
?>
<h1><?php the_title(); ?></h1>
<div><?php the_content(); ?></div>
<?php
endwhile;
endif;
get_footer();
?>
Hapi 6: Shtoni Më Shumë Personalizime
Tani që tema juaj është funksionale, mund të filloni të shtoni më shumë personalizime:
- Krijoni një skedar
sidebar.phppër të shtuar një sidebar. - Shtoni shabllone për kategori, etiketa ose arkiva (p.sh.,
category.php). - Përdorni WordPress Customizer për t’u lejuar përdoruesve të bëjnë rregullime në temë, ose krijoni mundësinë për Full Site Editing duke krijuar një skedar
theme.json.
Hapi 7: Testojeni dhe Publikojeni
Pasi tema juaj të jetë gati, testojeni në shfletues dhe pajisje të ndryshme. Përdorni mjete debugging dhe plugin-e performance për të kontrolluar për probleme. Kur të jeni të kënaqur, ngarkoni temën në faqen tuaj WordPress live, dhe jeni gati!
Ndërtimi i një teme WordPress nga fillimi ju jep kontroll të plotë mbi dizajnin, funksionalitetin dhe performancën e faqes tuaj. Është një përvojë e shkëlqyer mësimore dhe ofron mundësinë për të krijuar diçka unike. Duke ndjekur hapat e përshkruar në këtë guidë, do të keni një bazë solide për ndërtimin e temës tuaj. Kodim të mbarë!