Mirë se vini në pjesën e tretë të serisë sonë për Livewire! Në këtë artikull, do të shtojmë veçori të avancuara në sistemin e filtrimit të produkteve, duke përfshirë filtrimin sipas intervalit të çmimeve, përmirësimet në dizajnin e përgjegjshëm dhe ndërveprimet e përmirësuara me përditësime në kohë reale. Në përfundim të këtij tutoriali, filtri juaj i produkteve do të jetë edhe më dinamik dhe i lehtë për përdoruesit.
Pjesa 2: Ndërtimi i Logjikës Bazë të një Filtri Produktesh me Livewire
Çfarë Do Të Mësojmë
- Implementimi i një filtri sipas intervalit të çmimeve.
- Shtimi i një butoni “Pastro filtrat” për të rivendosur të gjithë filtrat.
- Përmirësimi i performancës me debounce në inputet e përdoruesit.
- Stilimi për dizajn të përgjegjshëm duke përdorur TailwindCSS.
Shtimi i Një Filtri për Intervalin e Çmimeve
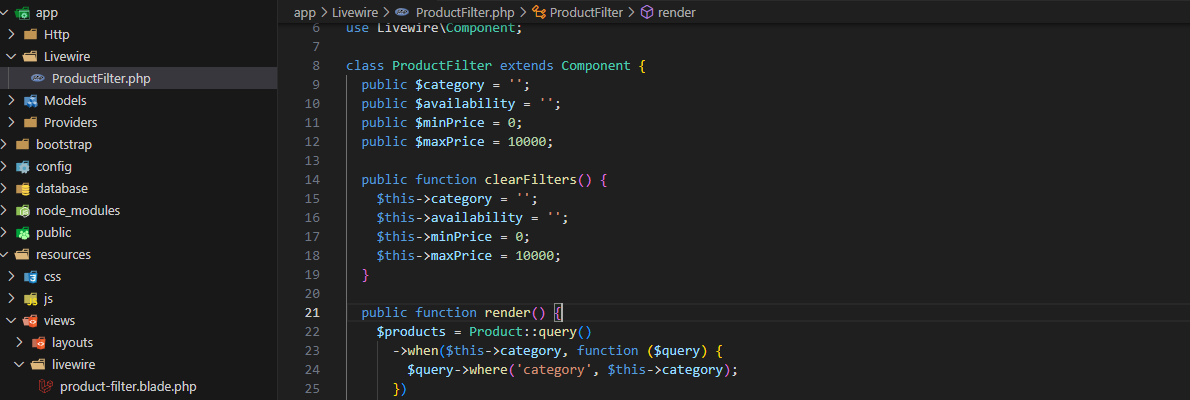
Le të përmirësojmë komponentin ProductFilter duke shtuar një filtër për intervalin e çmimeve. Së pari, përditësoni klasën ProductFilter për të përfshirë vetitë për çmimin minimal dhe maksimal:
<?php
namespace App\Livewire;
use Livewire\Component;
use App\Models\Product;
class ProductFilter extends Component
{
public $category = '';
public $availability = '';
public $minPrice = 0;
public $maxPrice = 10000;
public function render()
{
$products = Product::query()
->when($this->category, function ($query) {
$query->where('category', $this->category);
})
->when($this->availability, function ($query) {
$query->where('available', $this->availability === 'available');
})
->when($this->minPrice, function ($query) {
$query->where('price', '>=', $this->minPrice);
})
->when($this->maxPrice, function ($query) {
$query->where('price', '<=', $this->maxPrice);
})
->get();
return view('livewire.product-filter', [
'products' => $products,
]);
}
}
Vetitë $minPrice dhe $maxPrice përdoren për të filtruar produktet bazuar në vlerat e çmimeve të tyre.
Përditësimi i Shabllonit Blade të Komponentit
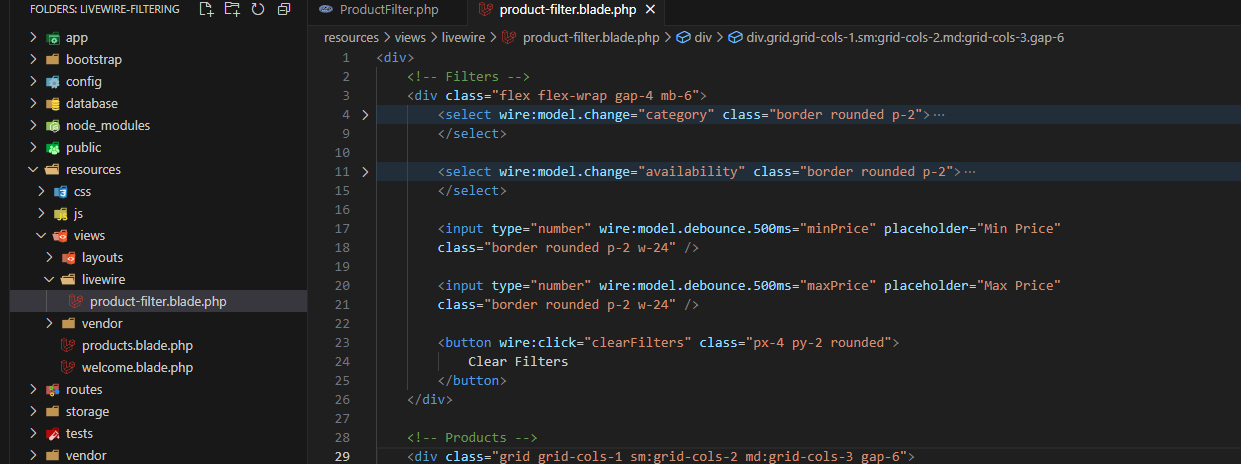
Modifikoni skedarin product-filter.blade.php për të përfshirë inpute për intervalin e çmimeve:
<div>
<!-- Filtrat -->
<div class="flex flex-wrap gap-4 mb-6">
<select wire:model.change="category" class="border rounded p-2">
<option value="">Të Gjitha Kategoritë</option>
<option value="electronics">Elektronikë</option>
<option value="fashion">Moda</option>
<option value="home">Shtëpi</option>
</select>
<select wire:model.change="availability" class="border rounded p-2">
<option value="">Të Gjitha Disponueshmëritë</option>
<option value="available">Disponueshme</option>
<option value="unavailable">Jo Disponueshme</option>
</select>
<input type="number" wire:model="minPrice" placeholder="Çmimi Minimal"
class="border rounded p-2 w-24" />
<input type="number" wire:model="maxPrice" placeholder="Çmimi Maksimal"
class="border rounded p-2 w-24" />
</div>
<!-- Produktet -->
<div class="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-6">
@foreach ($products as $product)
<div class="bg-gray-100 border rounded p-4 text-center">
<h3 class="font-bold">{{ $product->name }}</h3>
<p>Kategoria: {{ $product->category }}</p>
<p>Çmimi: ${{ number_format($product->price, 2) }}</p>
<p>Statusi: {{ $product->available ? 'Disponueshme' : 'Jo Disponueshme' }}</p>
</div>
@endforeach
</div>
</div>
Shtimi i Një Butoni “Pastro Filtrat”
Për t’u dhënë përdoruesve mundësinë për të rivendosur të gjithë filtrat shpejt, shtoni një metodë në komponentin ProductFilter:
public function clearFilters()
{
$this->category = '';
$this->availability = '';
$this->minPrice = 0;
$this->maxPrice = 10000;
}
Pastaj, shtoni një buton në shabllon:
<button wire:click="clearFilters"
class="px-4 py-2 rounded bg-blue-500">
Pastro Filtrat
</button>
Kur klikohet, ky buton rivendos të gjitha filtrat në vlerat e tyre të paracaktuara.
Përmirësimi i Performancës me Debouncing
Për të minimizuar numrin e query-ve në databazë ndërsa përdoruesit shkruajnë në fushat e çmimeve, mund të përdorim funksionalitetin e debounce të Livewire. Përditësoni inputet në shabllon:
<input type="number" wire:model.debounce.500ms="minPrice" placeholder="Çmimi Minimal"
class="border rounded p-2 w-24" />
<input type="number" wire:model.debounce.500ms="maxPrice" placeholder="Çmimi Maksimal"
class="border rounded p-2 w-24" />
Kjo siguron që komponenti të përditësojë filtrat vetëm 500 milisekonda pasi përdoruesi ndalon së shkruari.
Përmirësime në Dizajnin Adaptiv
Për të bërë ndërfaqen më të përshtatshme, rregulloni filtrat dhe stilet e grid-it të produkteve në shabllon. Përdorni klasa të TailwindCSS për të krijuar një layout miqësor për celularët:
<div class="flex flex-wrap gap-4 mb-6">
<!-- Filtrat mbeten të njëjtë -->
</div>
<div class="grid grid-cols-1 sm:grid-cols-2 md:grid-cols-3 gap-6">
<!-- Grid-i i produkteve mbetet i njëjtë -->
</div>
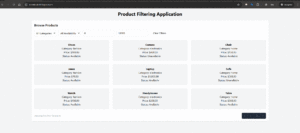
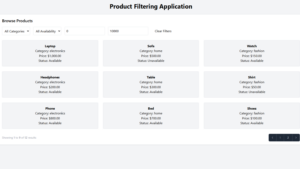
Testimi i Aplikacionit
Startoni serverin Laravel:
php artisan serveVizitoni http://localhost:8000/products. Testoni filtrin për intervalin e çmimeve, dropdown-et e kategorive dhe disponueshmërisë, si dhe butonin “Pastro filtrat”. Verifikoni që layout-i duket shkëlqyeshëm si në desktop ashtu edhe në pajisjet mobile.
Hapat e Radhës
Urime! Ju keni shtuar veçori të avancuara në filtrin e produkteve me Livewire, duke përfshirë filtrimin sipas intervalit të çmimeve, një buton “Pastro filtrat” dhe përmirësime në performancë. Në artikullin e radhës, do të fokusohemi në optimizimin e mëtejshëm të sistemit me pagination.
Ndani progresin tuaj ose pyesni për çdo paqartësi në komentet më poshtë. Le të vazhdojmë ndërtimin!