Mirë se vini në pjesën e katërt dhe të fundit të serisë sonë për Livewire! Tani që kemi ndërtuar një sistem bazë filtrimi produktesh dhe kemi shtuar filtra funksionalë, do të optimizojmë filtrin e produkteve për performancë dhe përdorshmëri. Do të shtojmë veçori si pagination, tregues ngarkimi dhe animacione për të krijuar një përvojë të lëmuar dhe miqësore për përdoruesit.
Pjesa 3: Përmirësimi i Filtrit të Produkteve me Livewire: Veçori të Avancuara
Çfarë Do Të Mësojmë
- Implementimi i pagination për performancë më të mirë.
- Optimizimi i query-ve Eloquent për filtrimin e produkteve.
- Implementimi i treguesve të ngarkimit për feedback më të mirë.
- Debounce në inputet e përdoruesit për të reduktuar përditësimet e panevojshme.
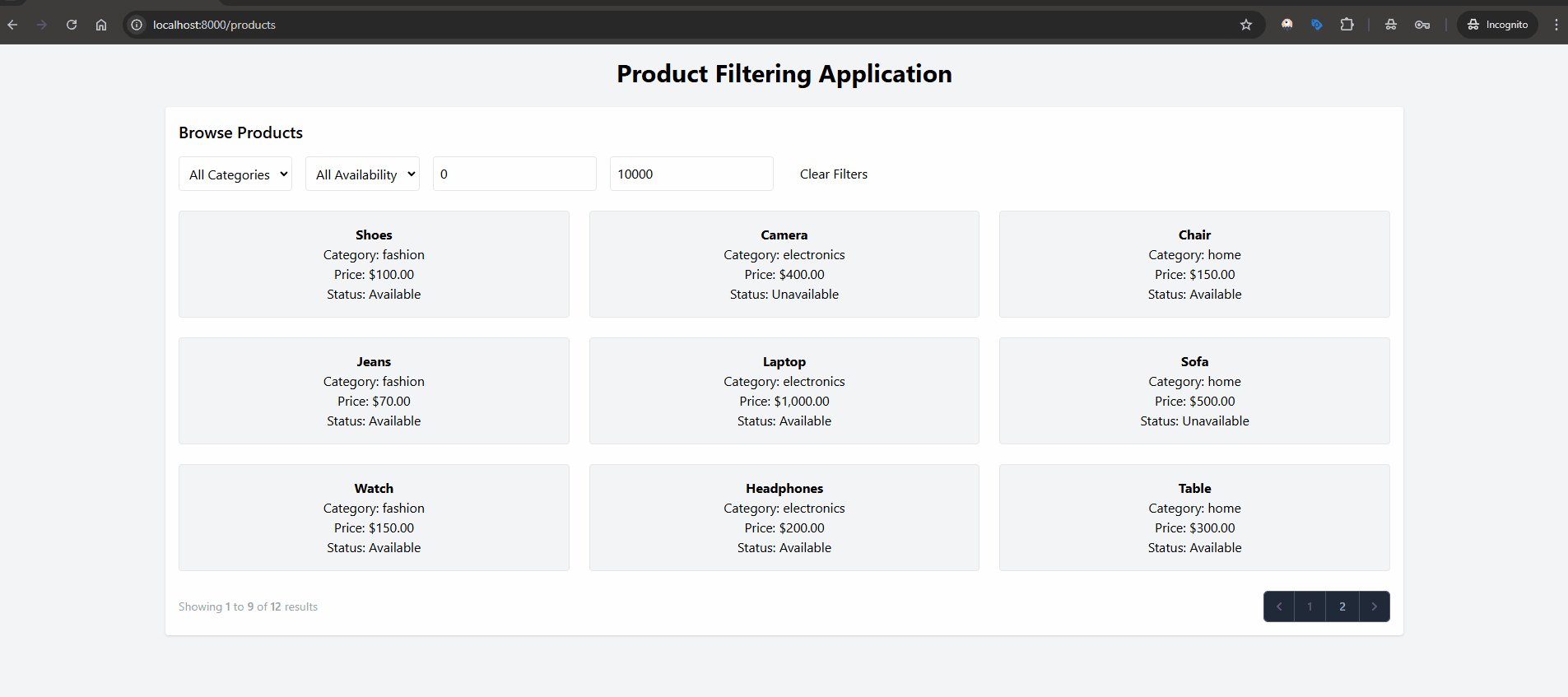
Shtimi i Pagination
Për aplikacione me shumë produkte, pagination është thelbësore. Livewire e bën të thjeshtë shtimin e pagination me konfigurime minimale.
Përditësimi i Klasës së Komponentit
Modifikoni klasën ProductFilter për të përdorur pagination. Shtoni trajtën WithPagination:
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use Livewire\WithPagination; // Importoni trajtën
use App\Models\Product;
class ProductFilter extends Component {
use WithPagination; // Përdorni trajtën
public $category = '';
public $availability = '';
public $minPrice = 0;
public $maxPrice = 10000;
public function clearFilters() {
$this->category = '';
$this->availability = '';
$this->minPrice = 0;
$this->maxPrice = 10000;
}
public function render() {
$products = Product::query()
->when($this->category, function ($query) {
$query->where('category', $this->category);
})
->when($this->availability, function ($query) {
$query->where('available', $this->availability === 'available');
})
->when($this->minPrice, function ($query) {
$query->where('price', '>=', $this->minPrice);
})
->when($this->maxPrice, function ($query) {
$query->where('price', '<=', $this->maxPrice);
})
->paginate(9); // Paginoni rezultatet
return view('livewire.product-filter', ['products' => $products]);
}
public function updating($property) {
$this->resetPage(); // Rivendosni në faqen 1 kur një filtër përditësohet
}
}
Trajta WithPagination menaxhon logjikën e pagination. Metoda resetPage() siguron që komponenti të rivendoset në faqen e parë kur përditësohen filtrat.
Përditësimi i Shabllonit Blade
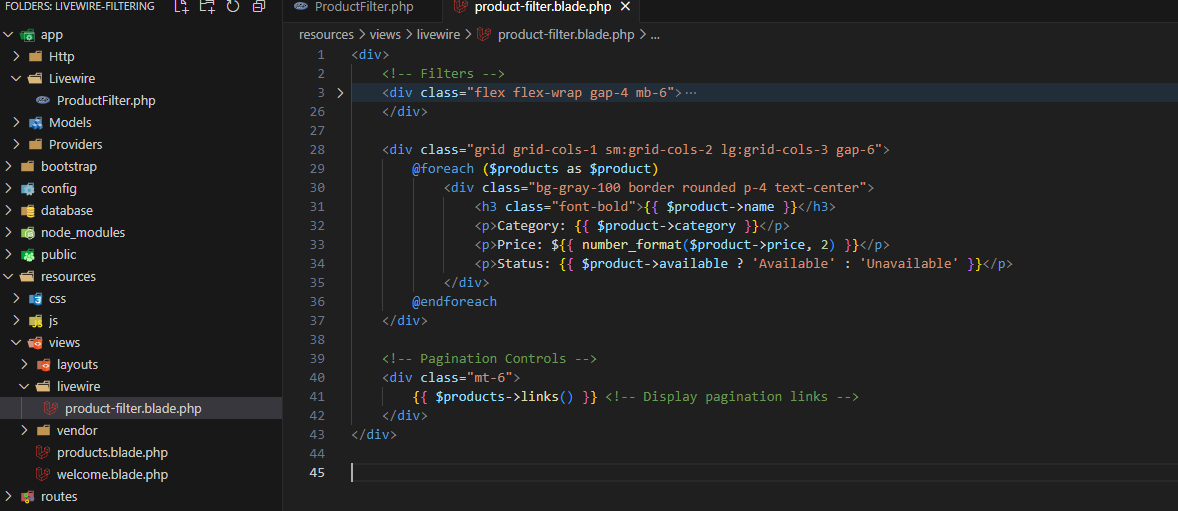
Shtoni kontrollet e pagination te skedari product-filter.blade.php:
<div>
<!-- Filtrat (mbeten të njëjtat) -->
<div class="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-6">
@foreach ($products as $product)
<div class="bg-gray-100 border rounded p-4 text-center">
<h3 class="font-bold">{{ $product->name }}</h3>
<p>Kategoria: {{ $product->category }}</p>
<p>Çmimi: ${{ number_format($product->price, 2) }}</p>
<p>Statusi: {{ $product->available ? 'Disponueshme' : 'Jo Disponueshme' }}</p>
</div>
@endforeach
</div>
<!-- Kontrollet e Pagination -->
<div class="mt-6">
{{ $products->links() }} <!-- Shfaqni linket e pagination -->
</div>
</div>
Implementimi i Treguesve të Ngarkimit
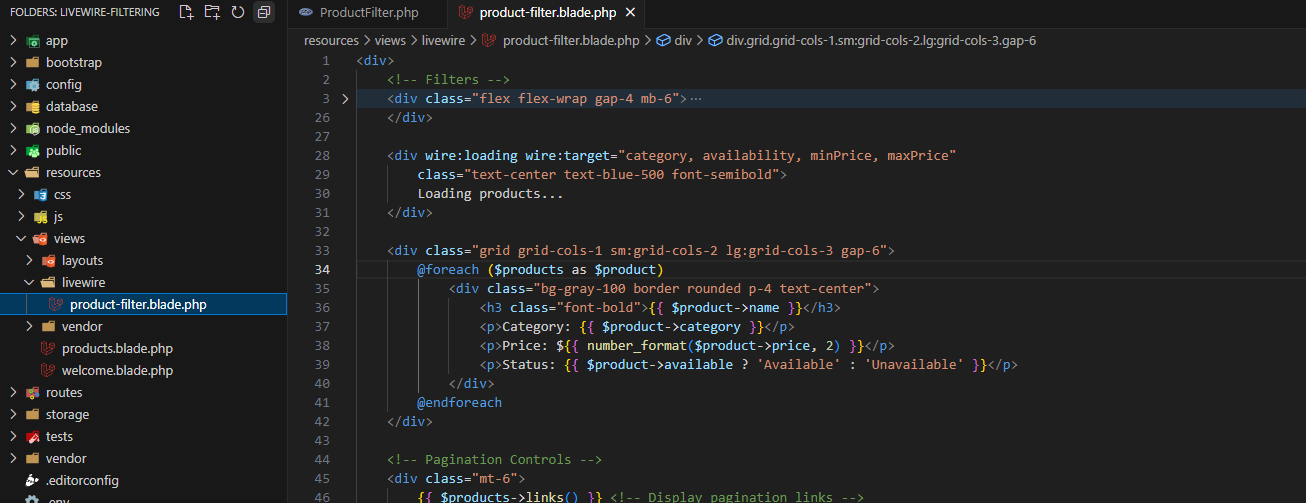
Për t’u dhënë përdoruesve feedback ndërsa produktet ngarkohen, Livewire ofron direktivën wire:loading. Shtoni një tregues ngarkimi te shablloni:
<div wire:loading wire:target="category, availability, minPrice, maxPrice"
class="text-center text-blue-500 font-semibold">
Po ngarkohen produktet...
</div>
Optimizimi i Query-ve Eloquent
Query-t e optimizuara janë baza e një aplikacioni të performuar mirë. Le të rishikojmë komponentin ProductFilter për të siguruar që query-t janë sa më efikase.
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use Livewire\WithPagination;
use App\Models\Product;
class ProductFilter extends Component {
use WithPagination;
public $category = '';
public $availability = '';
public $minPrice = 0;
public $maxPrice = 10000;
public function render() {
$products = Product::query()
->when($this->category, fn ($query) => $query->where('category', $this->category))
->when($this->availability, fn ($query) => $query->where('available', $this->availability === 'available'))
->when($this->minPrice, fn ($query) => $query->where('price', '>=', $this->minPrice))
->when($this->maxPrice, fn ($query) => $query->where('price', '<=', $this->maxPrice))
->orderBy('created_at', 'desc')
->paginate(9);
return view('livewire.product-filter', compact('products'));
}
}
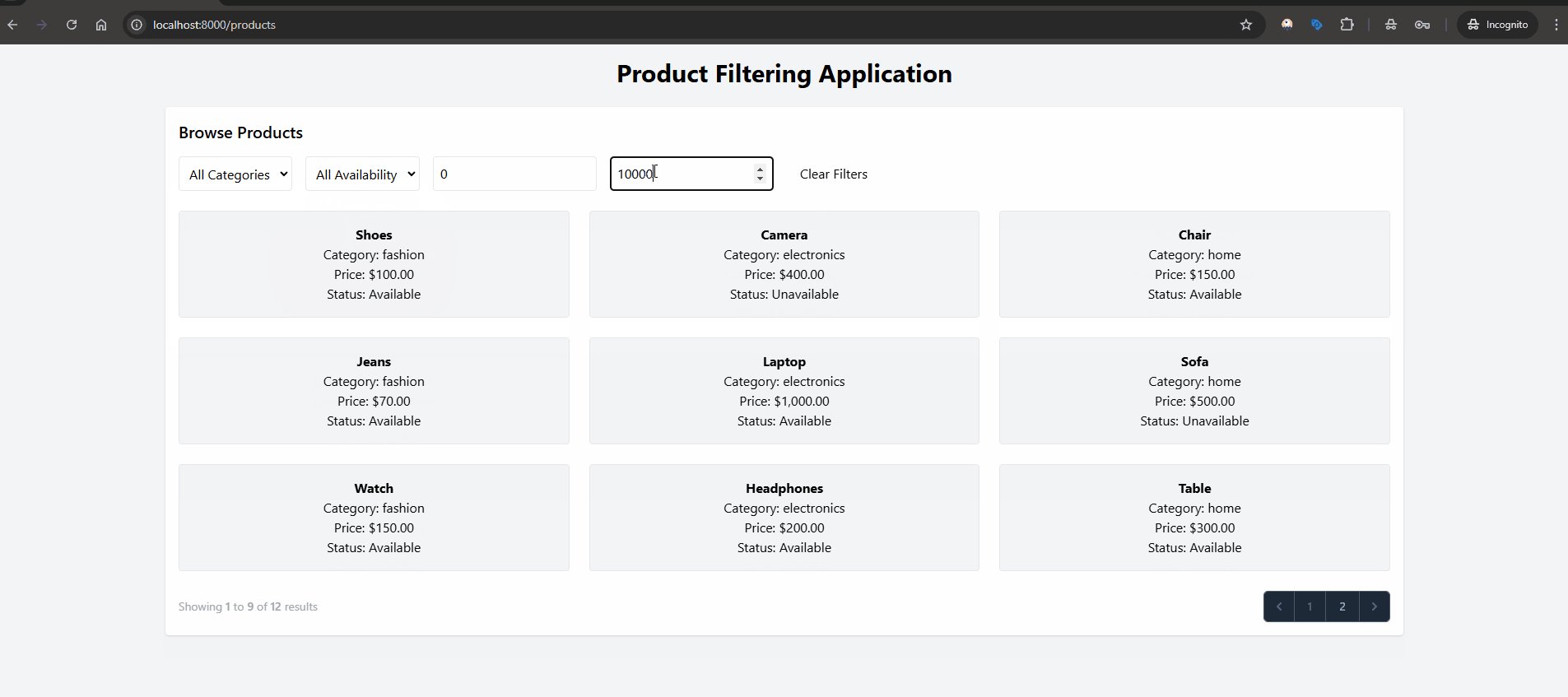
Debounce në Inputet e Përdoruesit
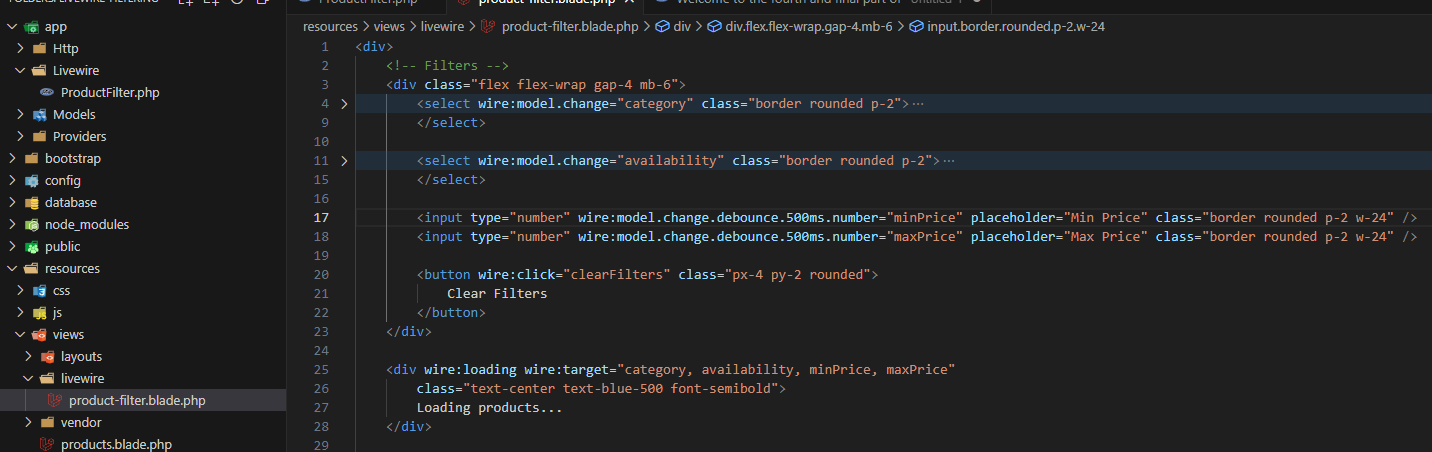
Për fushat si minPrice dhe maxPrice, përdorni modifier-in debounce për të vonuar përditësimet derisa përdoruesi të ndalojë së shkruari:
<input type="number" wire:model.change.debounce.500ms.number="minPrice" placeholder="Çmimi Minimal" class="border rounded p-2 w-24" />
<input type="number" wire:model.change.debounce.500ms.number="maxPrice" placeholder="Çmimi Maksimal" class="border rounded p-2 w-24" />
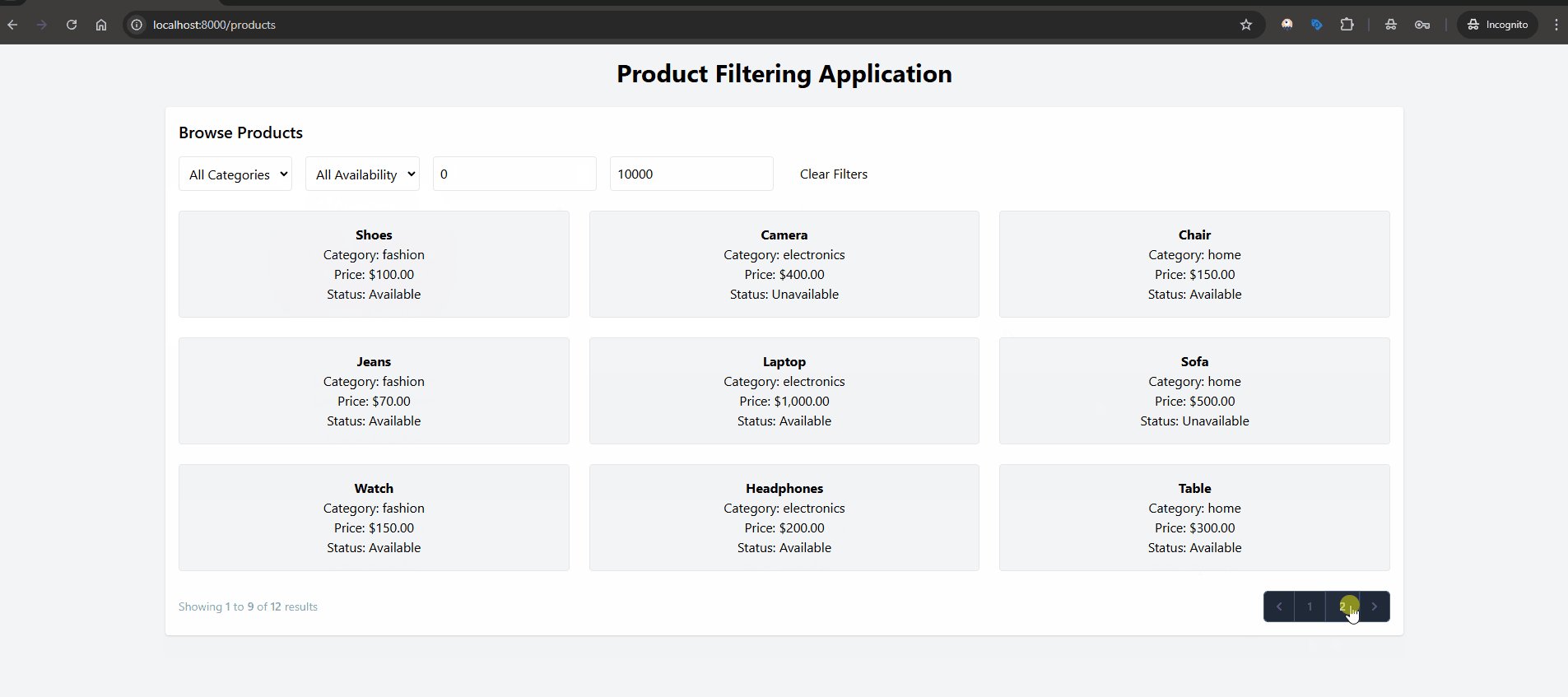
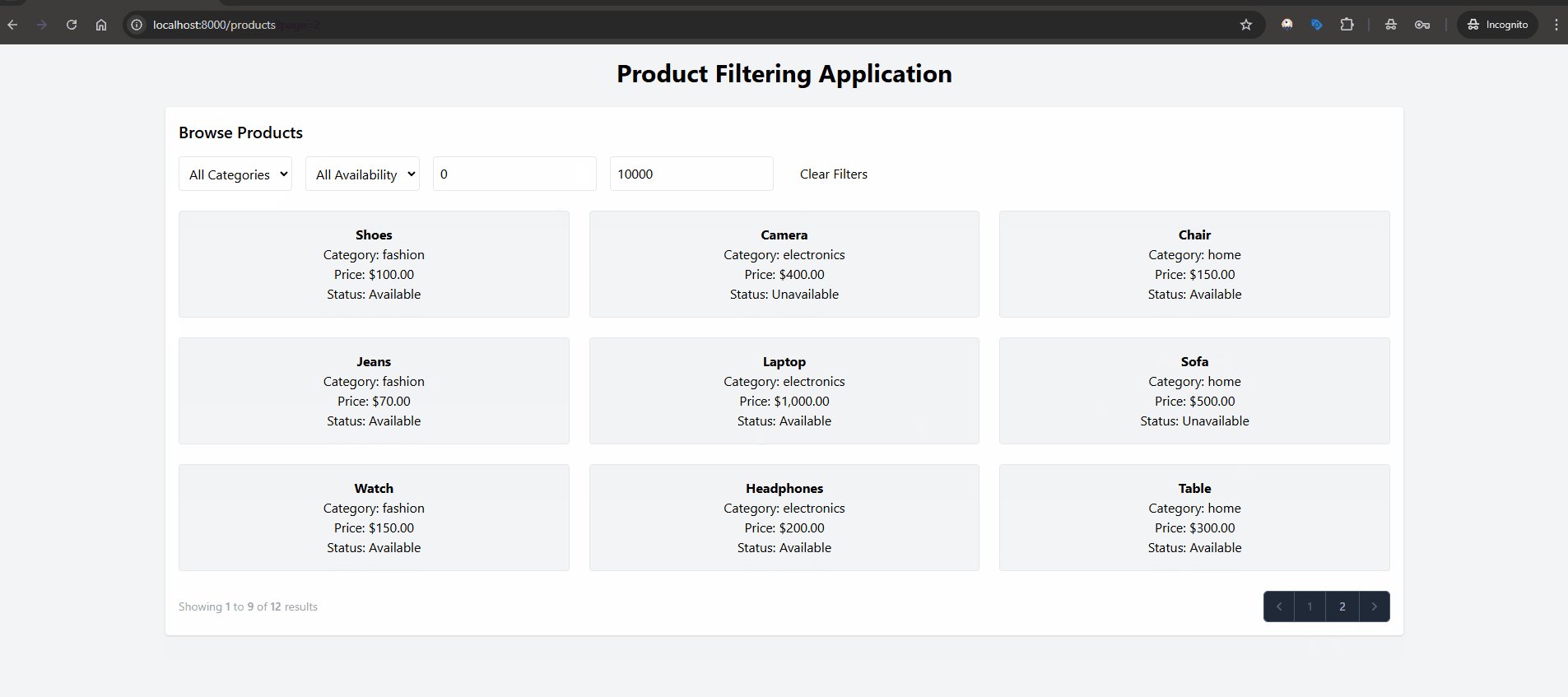
Testimi i Optimizimeve
Për të testuar optimizimet e performancës:
- Mbushni databazën me një numër të madh produktesh.
- Shkoni te faqja
/products. - Testoni secilën opsion filtri dhe sigurohuni që rezultatet janë të shpejta dhe të sakta.
- Verifikoni që pagination funksionon pa probleme dhe përditëson rezultatet në mënyrë dinamike.
Në Përfundim
Urime! Ju keni optimizuar filtrin e produkteve me Livewire duke shtuar query të eficientë, pagination dhe debounce për inputet. Këto përmirësime rrisin performancën dhe përvojën e përdoruesit, duke e bërë aplikacionin tuaj më të përgjegjshëm dhe miqësor për përdoruesit.
Ndani progresin tuaj ose pyesni për çdo paqartësi në komentet më poshtë.