Mirë se vini në pjesën e dytë të serisë sonë për Livewire! Në këtë artikull, do të fokusohemi në krijimin e route për të shfaqur komponentin tonë Livewire, implementimin e një layout-i të përbashkët për aplikacionin, ndërtimin e një sistemi funksional për filtrimin e produkteve dhe implementimin e logjikës bazë të filtrimit. Në përfundim të këtij tutoriali, do të keni një sistem funksional për shfaqjen e produkteve me përditësime në kohë reale, i stiluar me TailwindCSS.
Pjesa 1: Krijimi i një Sistemi Filtrimi Produktesh në Kohë Reale me Livewire në Laravel
Konfigurimi i Layout-it të Aplikacionit
Përpara se të kalojmë te komponenti i filtrimit, le të krijojmë një strukturë të përbashkët për aplikacionin tonë. Kjo do të na ndihmojë të ripërdorim të njëjtën strukturë në të gjitha faqet. Laravel vjen me TailwindCSS të përfshirë, kështu që do ta përdorim atë për stilim.
Krijoni një skedar të ri për layout në resources/views/layouts/app.blade.php:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Product Filtering</title>
@vite('resources/css/app.css')
@livewireStyles
</head>
<body class="bg-gray-100">
<div class="container mx-auto p-4">
<header class="mb-6">
<h1 class="text-3xl font-bold text-center">Aplikacioni për Filtrimin e Produkteve</h1>
</header>
<main>
@yield('content')
</main>
</div>
@livewireScripts
</body>
</html>

Kjo strukturë përfshin TailwindCSS për stilim dhe shton seksione për stilimet dhe skriptet e Livewire. Gjithashtu, përcakton një direktivë @yield('content') për të injektuar përmbajtje specifike të faqeve.
Instalimi i Varësive dhe Ndërtimi i Aseteve me Vite
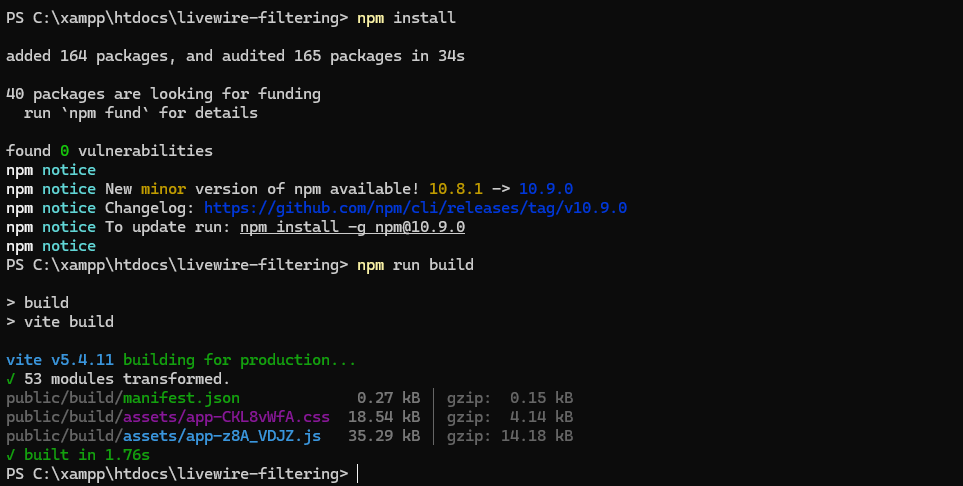
Para se të ekzekutojmë aplikacionin, duhet të instalojmë dhe ndërtojmë asetet e frontend-it. Laravel përdor Vite për menaxhimin e skedarëve CSS dhe JavaScript, prandaj është e rëndësishme të sigurohemi që këto janë të konfiguruara si duhet.
- Ekzekutoni komandën e mëposhtme për të instaluar varësitë e nevojshme Node.js:
npm install- Pasi instalimi të përfundojë, ndërtoni asetet duke ekzekutuar:
npm run build- Alternativisht, nëse jeni në modalitet zhvillimi dhe dëshironi HMR (Hot Module Replacement), ekzekutoni:
npm run dev
Procesi i ndërtimit gjeneron asetet e nevojshme në direktorinë public/build, duke përfshirë skedarin manifest të Vite që Laravel përdor për të ngarkuar skedarët CSS dhe JavaScript.
Krijimi i Pamjes për Produktet
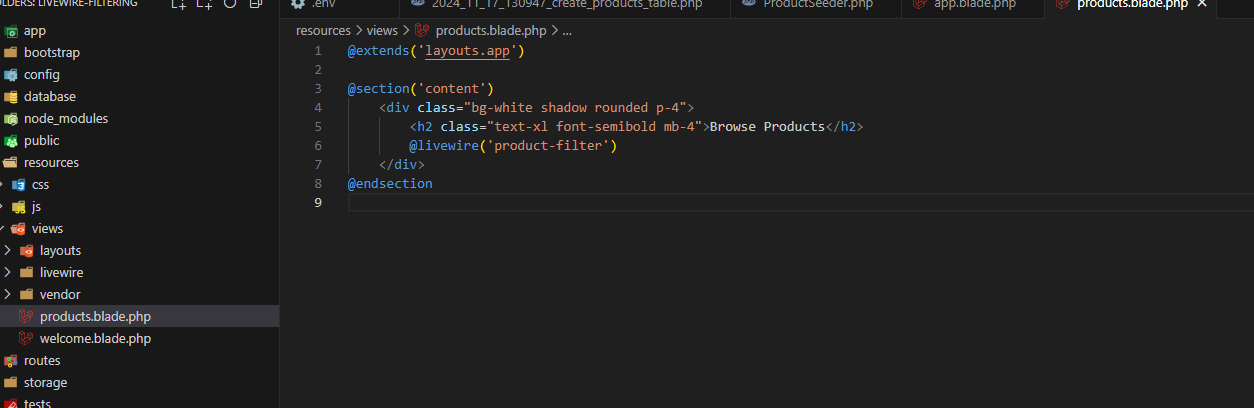
Më pas, krijoni një view Blade për faqen e produkteve në resources/views/products.blade.php. Kjo view do të zgjerojë layout-in dhe do të përfshijë komponentin Livewire ProductFilter:
@extends('layouts.app')
@section('content')
<div class="bg-white shadow rounded p-4">
<h2 class="text-xl font-semibold mb-4">Shfleto Produktet</h2>
@livewire('product-filter')
</div>
@endsection
Përcaktimi i Route-ve
Për të parë pamjen e produkteve, përcaktoni një route në routes/web.php:
Route::get('/products', function () {
return view('products');
})->name('products.index');
Kjo route do të shfaqë pamjen products kur përdoruesit vizitojnë /products.
Konfigurimi i Komponentit ProductFilter
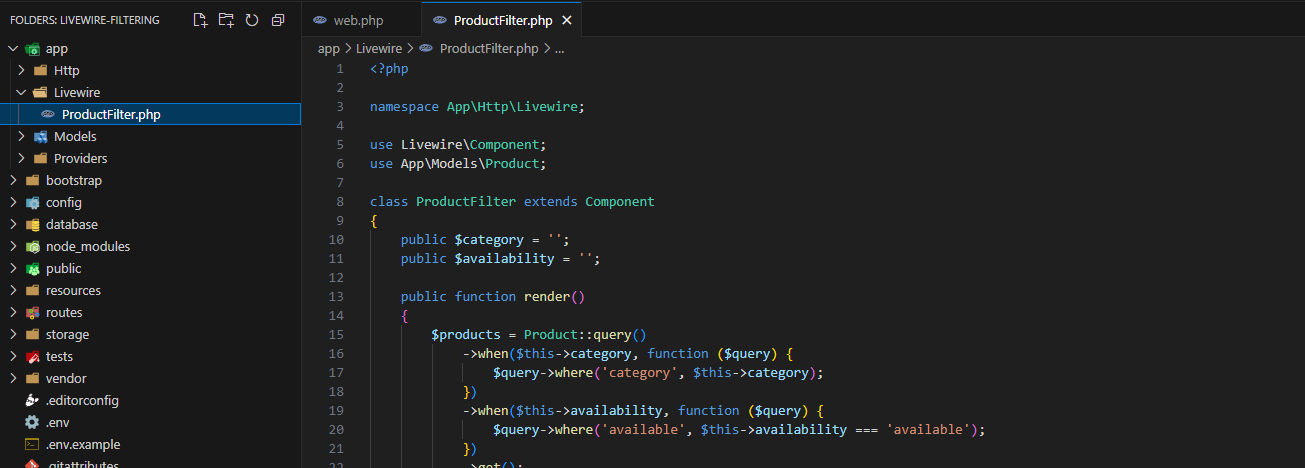
Hapni app/Http/Livewire/ProductFilter.php dhe azhornoni atë si më poshtë:
<?php
namespace App\Http\Livewire;
use Livewire\Component;
use App\Models\Product;
class ProductFilter extends Component
{
public $category = '';
public $availability = '';
public function render()
{
$products = Product::query()
->when($this->category, function ($query) {
$query->where('category', $this->category);
})
->when($this->availability, function ($query) {
$query->where('available', $this->availability === 'available');
})
->get();
return view('livewire.product-filter', [
'products' => $products,
]);
}
}
Dizajnimi i Shabllonit ProductFilter
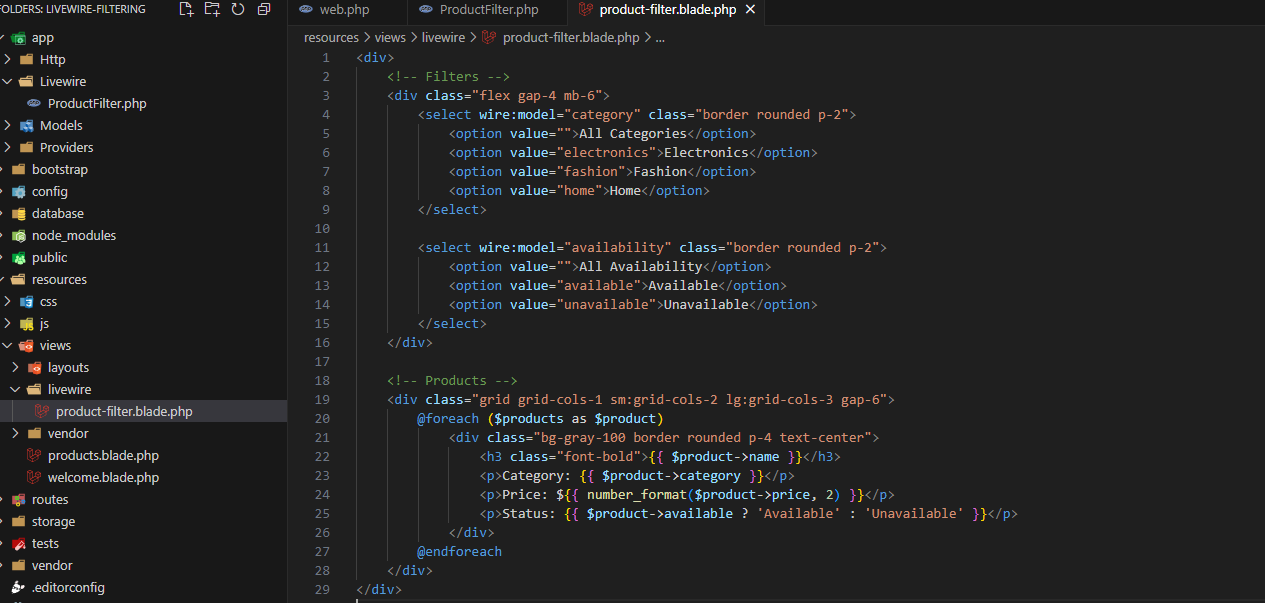
Tani, dizajnoni shabllonin e komponentit Livewire për të shfaqur listën e produkteve dhe opsionet e filtrimit. Hapni resources/views/livewire/product-filter.blade.php dhe shtoni kodin e mëposhtëm:
<div>
<!-- Filtrat -->
<div class="flex gap-4 mb-6">
<select wire:model="category" class="border rounded p-2">
<option value="">Të Gjitha Kategoritë</option>
<option value="electronics">Elektronikë</option>
<option value="fashion">Moda</option>
<option value="home">Shtëpi</option>
</select>
<select wire:model="availability" class="border rounded p-2">
<option value="">Të Gjitha Disponueshmëritë</option>
<option value="available">Disponueshme</option>
<option value="unavailable">Jo Disponueshme</option>
</select>
</div>
<!-- Produktet -->
<div class="grid grid-cols-1 sm:grid-cols-2 lg:grid-cols-3 gap-6">
@foreach ($products as $product)
<div class="bg-gray-100 border rounded p-4 text-center">
<h3 class="font-bold">{{ $product->name }}</h3>
<p>Kategoria: {{ $product->category }}</p>
<p>Çmimi: ${{ number_format($product->price, 2) }}</p>
<p>Statusi: {{ $product->available ? 'Disponueshme' : 'Jo Disponueshme' }}</p>
</div>
@endforeach
</div>
</div>
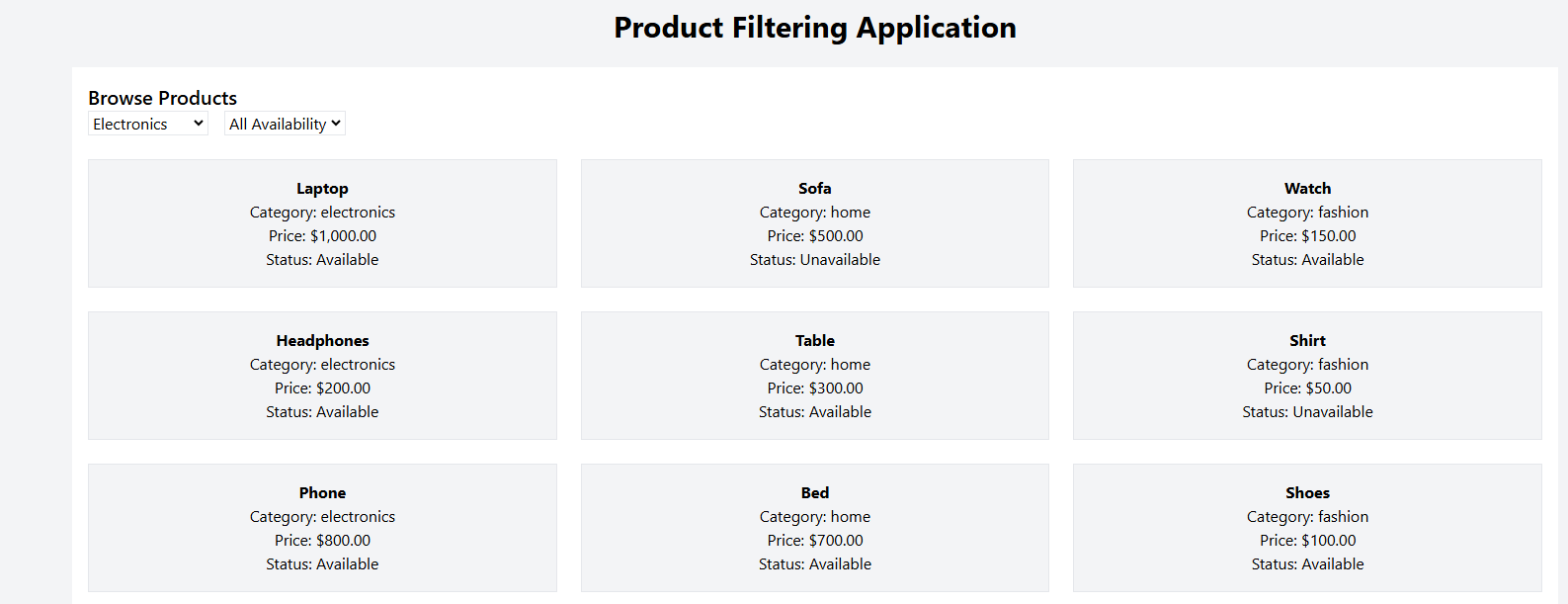
Testimi i Aplikacionit
Startoni serverin e zhvillimit Laravel:
php artisan serveVizitoni http://localhost:8000/products. Ju duhet të shihni një faqe të stiluar me filtra dhe një rrjet produktesh që përditësohen në mënyrë dinamike bazuar në zgjedhjet tuaja.
Hapat e Radhës
Urime! Ju keni krijuar me sukses një route, një layout aplikacioni dhe një UI për filtrimin e produkteve me Livewire, të stiluar me TailwindCSS. Në artikullin tjetër, do të eksplorojmë veçori të avancuara si filtrat për intervalin e çmimeve, debounce të inputeve të përdoruesit dhe implementimin e pagination.
Ndani progresin tuaj ose pyesni për çdo paqartësi në komentet më poshtë.