Mirë se vini në këtë udhëzues të plotë mbi përdorimin e Livewire për të ndërtuar një sistem filtrimi produktesh në kohë reale me Laravel. Ky udhëzues është i përshtatshëm për fillestarët dhe ata që duan të përmirësojnë aftësitë e tyre.
Çfarë Do Të Ndërtojmë
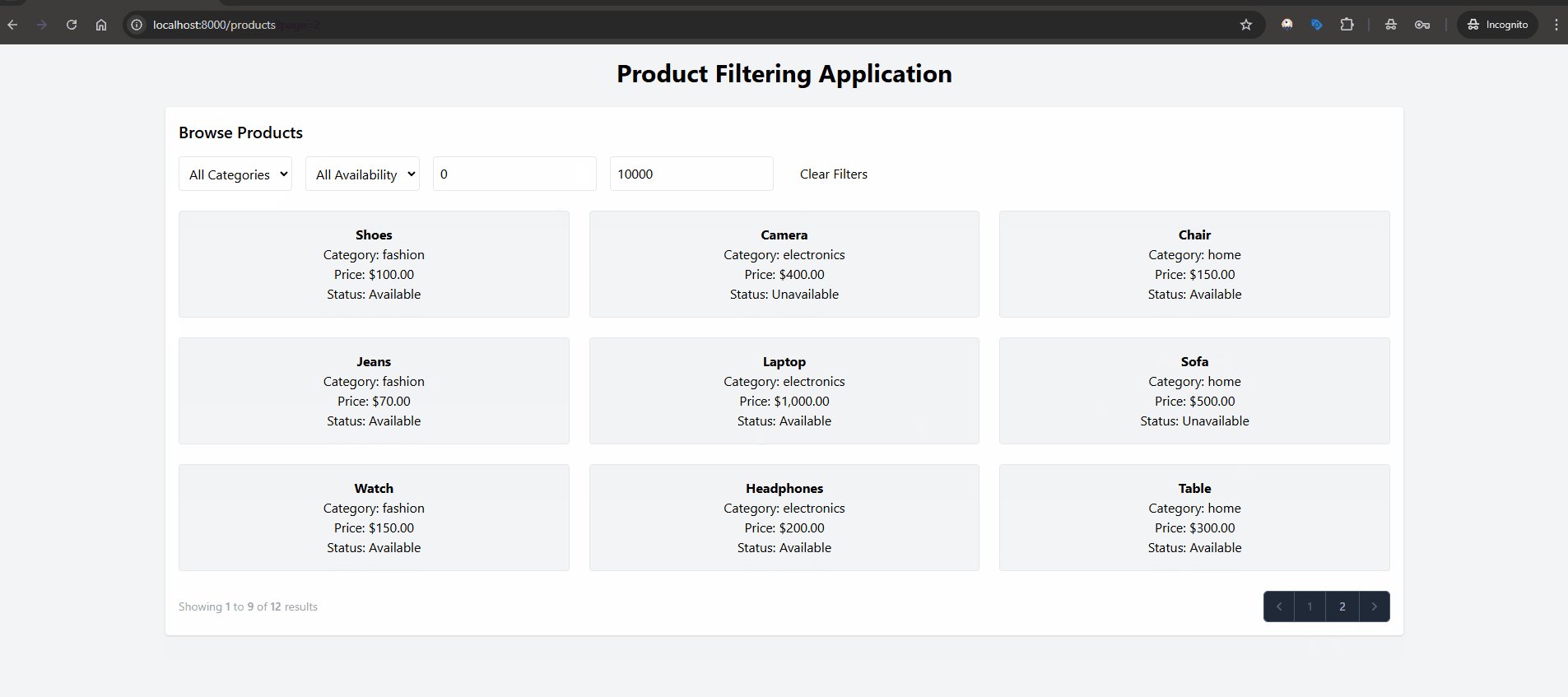
Filtrimi dinamik i produkteve është një funksionalitet i zakonshëm në aplikacionet moderne e-commerce. Në këtë udhëzues, do të krijojmë një sistem të pasur filtrimi që do të ofrojë:
- Filtrim të produkteve sipas kategorisë, çmimit dhe disponueshmërisë në kohë reale.
- Mundësi për të pastruar ose rivendosur filtrat lehtësisht.
- Ndërveprime pa rifreskime të faqes.
- Një ndërfaqe tërheqëse për përdoruesit.

Në përfundim të këtij udhëzuesi, do të keni një sistem filtrimi dhe njohuritë për ta zgjeruar atë me veçori të avancuara si filtrat e ruajtur, animacionet dhe më shumë. Le të fillojmë duke konfiguruar ambientin tonë dhe duke krijuar blloqet bazë të aplikacionit tonë.
Pse të Përdorni Livewire për Filtrim në Kohë Reale?
Livewire është një paketë e Laravel që thjeshton ndërtimin e aplikacioneve dinamike dhe reaktive, duke ju lejuar të shkruani shumicën e logjikës në PHP dhe të arrini përgjegjshmërinë e framework-eve moderne JavaScript. Ja disa arsye pse Livewire është perfekt për këtë rast:
- Integrohet në mënyrë të përsosur me ekosistemin e Laravel, duke ulur kompleksitetin e zhvillimit.
- Përditësimet në kohë reale menaxhohen lehtësisht me ndërlidhjen reaktive të të dhënave.
- Eliminon nevojën për framework-e frontend të veçanta si React ose Vue.
- Logjika backend dhe frontend shkruhet në një vend, gjë që e bën më të lehtë për fillestarët dhe më efikase.
Konfigurimi i Projektit Laravel
Le të fillojmë duke krijuar një projekt të ri Laravel:
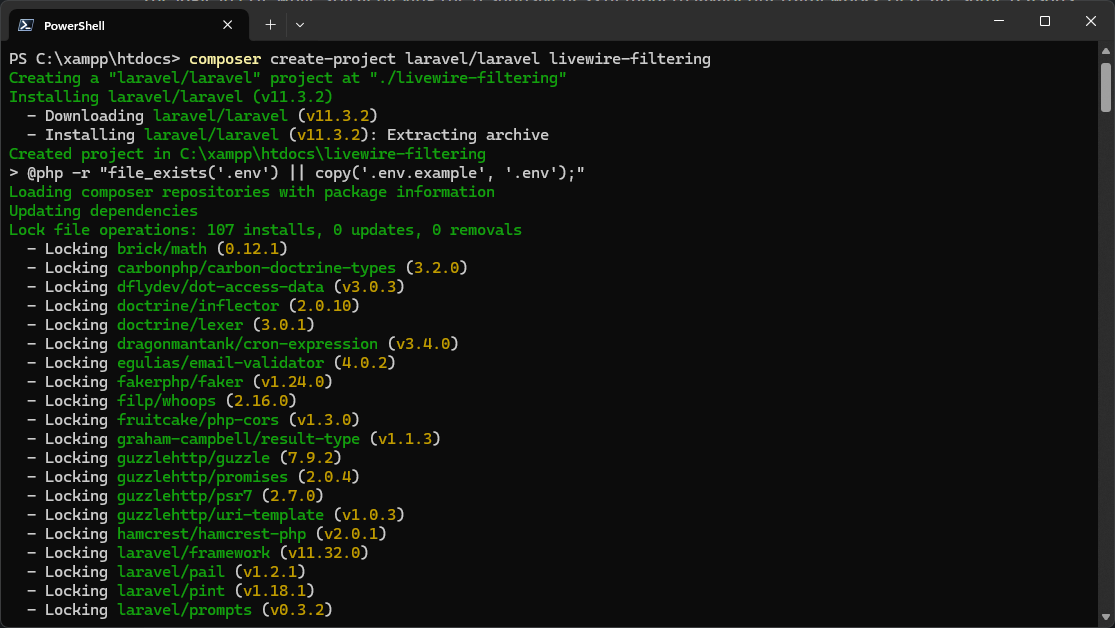
composer create-project laravel/laravel livewire-filtering
Shkoni te direktoria e projektit:
cd livewire-filteringStartoni serverin e zhvillimit:
php artisan serveHapni http://localhost:8000 në shfletuesin tuaj për të parë faqen e mirëseardhjes të Laravel.
Instalimi i Livewire
Tani, do të instalojmë Livewire. Ekzekutoni komandën e mëposhtme:
composer require livewire/livewirePas instalimit, publikoni konfigurimet dhe asetet e Livewire:
php artisan livewire:publishMe Livewire të instaluar, jemi gati të krijojmë komponente dhe të shtojmë interaktivitet në aplikacionin tonë.
Krijimi i një Database dhe Konfigurimi i Laravel
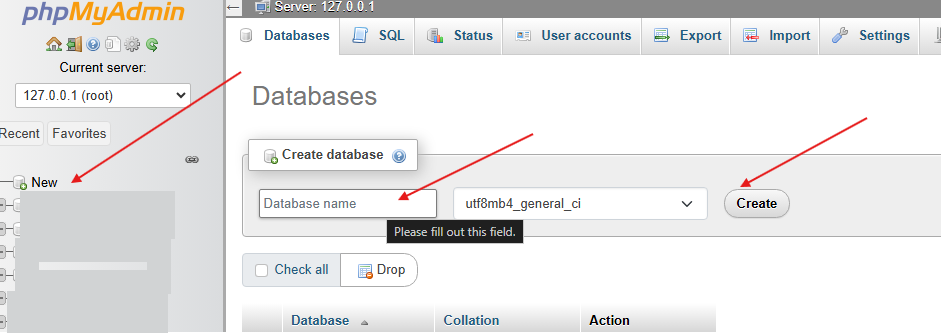
Do të na duhet një databaze për të ruajtur të dhënat e produkteve. Krijoni një databaze të re me emrin livewire_filtering duke përdorur një mjet si phpMyAdmin ose MySQL Workbench.

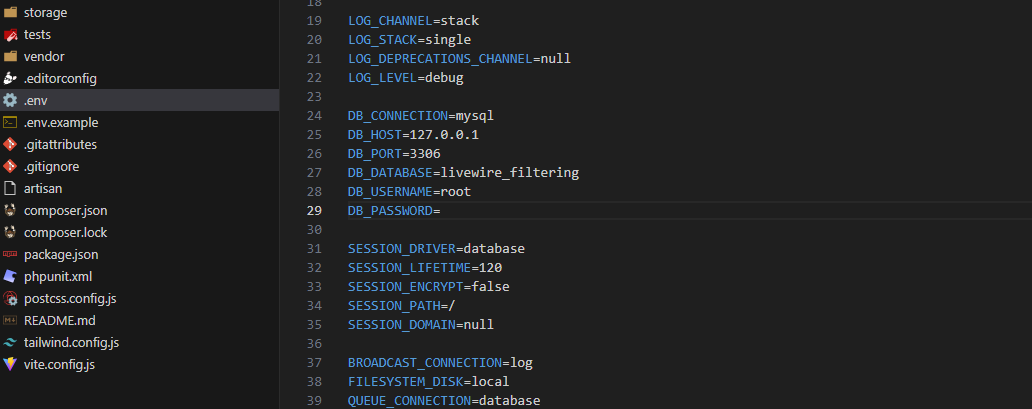
Ndryshoni skedarin .env me kredencialet e databazës tuaj:
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=livewire_filtering
DB_USERNAME=root
DB_PASSWORD=yourpassword

Ekzekutoni komandën e migrimit të Laravel për të krijuar tabelat bazë:
php artisan migrateTani aplikacioni juaj Laravel është i lidhur me një databaze dhe gati për të ruajtur të dhëna.
Krijimi i një Komponente Livewire
Le të krijojmë komponentin tonë të parë Livewire për filtrimin e produkteve:
php artisan make:livewire ProductFilter
Kjo gjeneron dy skedarë:
- Nje klasë PHP te
app/Http/Livewire/ProductFilter.php, ku do të përkufizojmë logjikën për filtrimin e produkteve. - Nje shabllon Blade te
resources/views/livewire/product-filter.blade.php, që do të shfaqë produktet e filtruara.
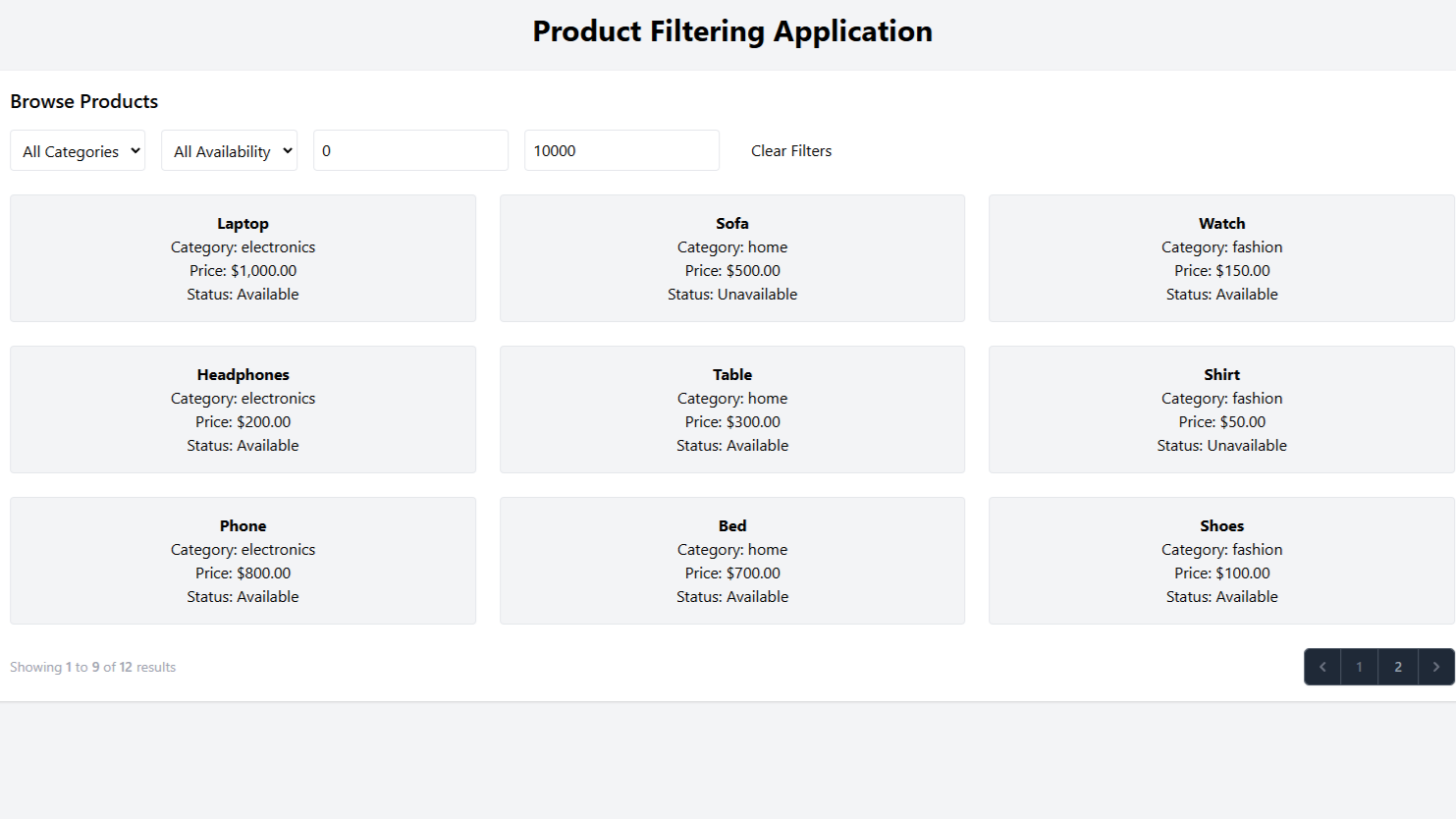
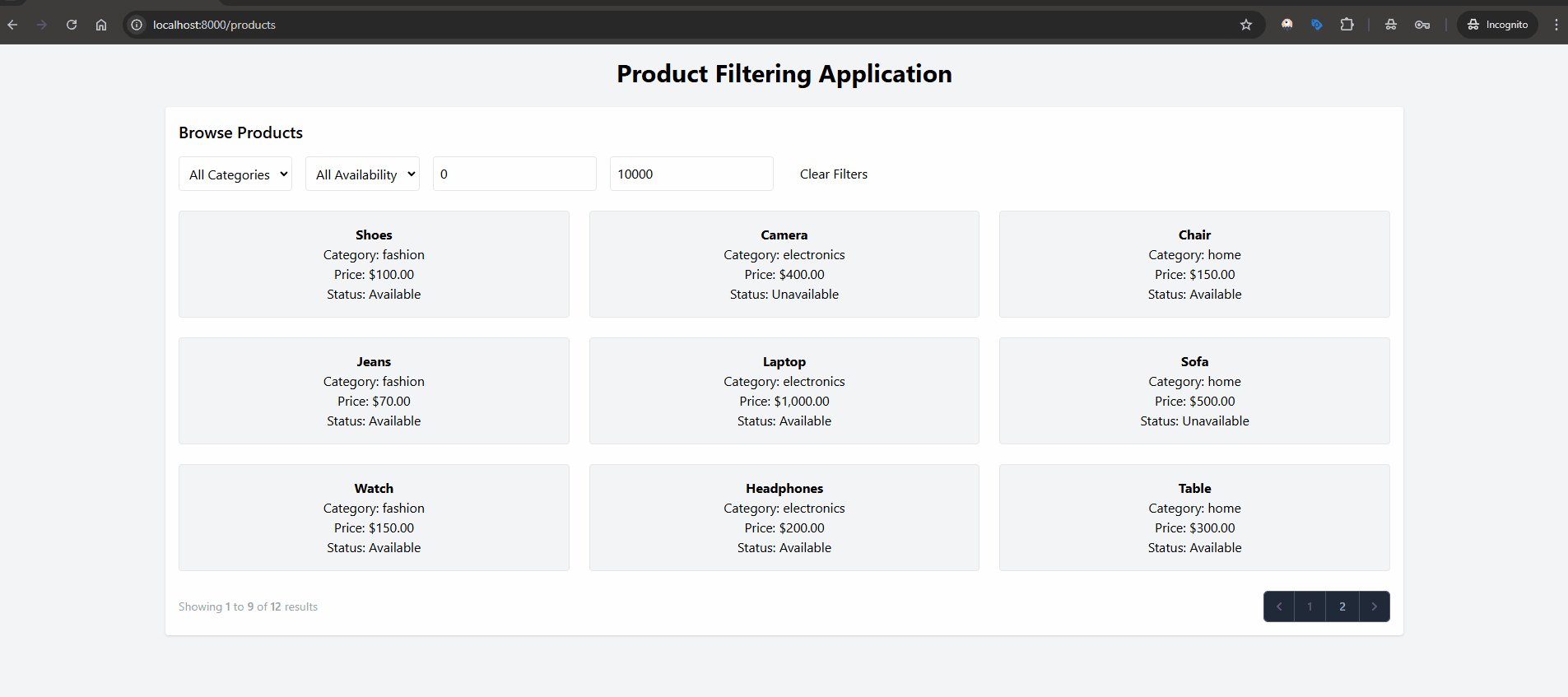
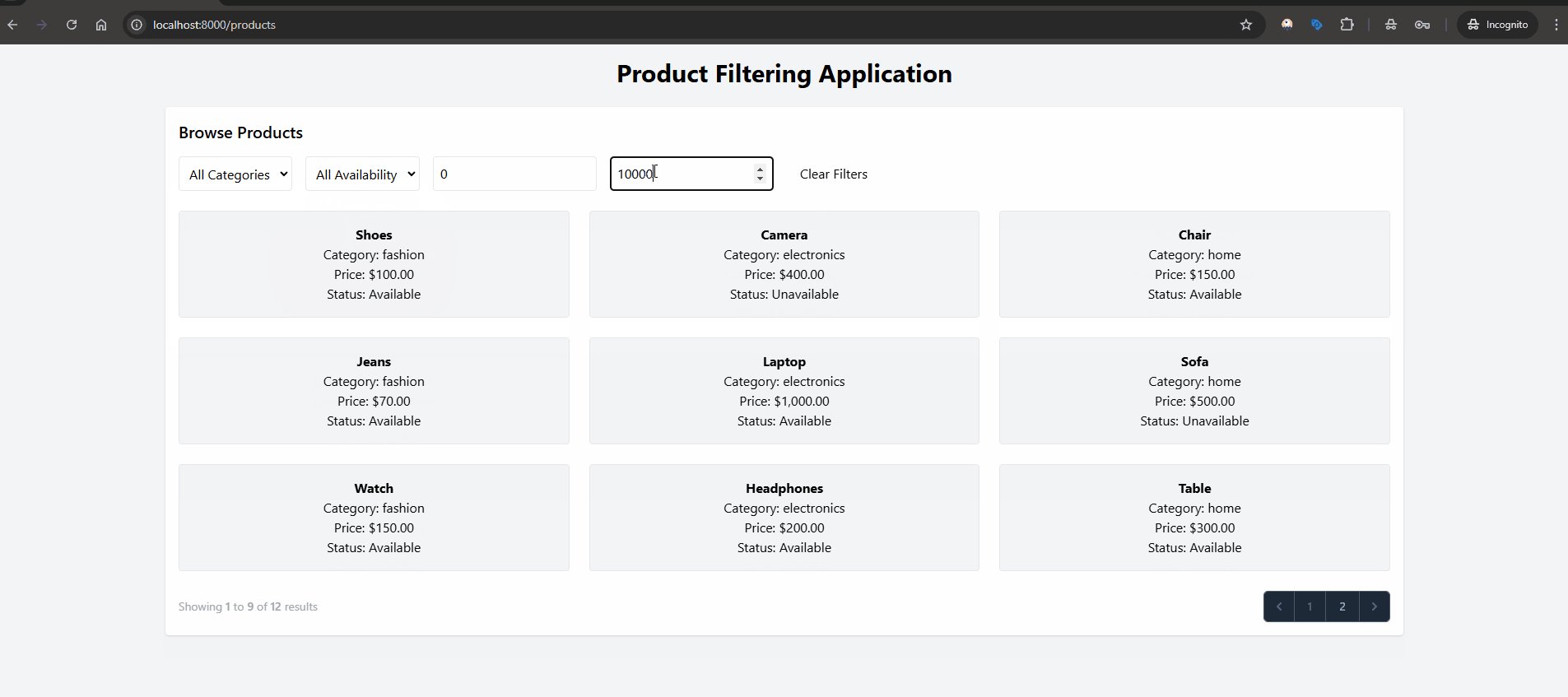
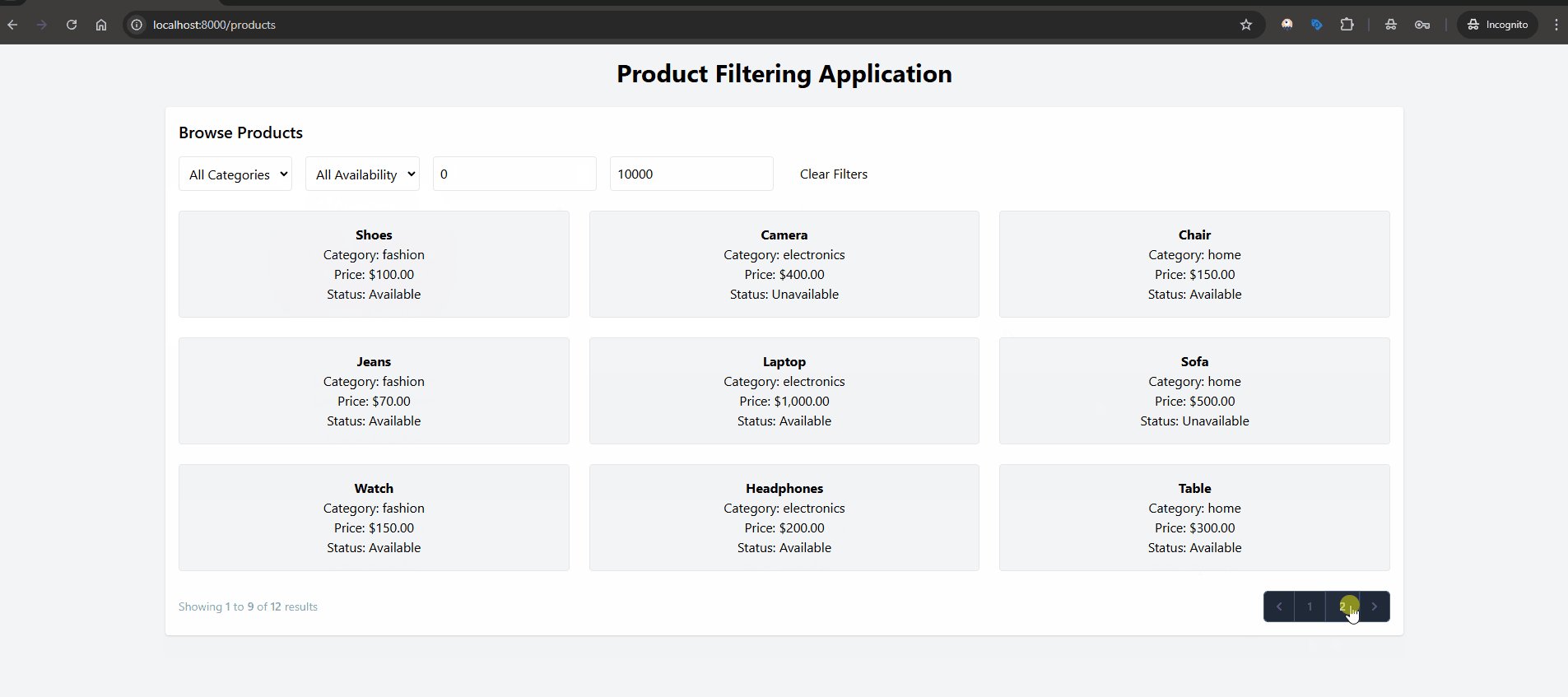
Dizajnimi i Shfaqjes së Produkteve
Do të na duhet një strukturë bazë për të shfaqur produktet në mënyrë dinamike. Le të krijojmë modelin Product së bashku me skedarin e tij të migrimit:
php artisan make:model Product -mKjo komandë gjeneron një model Product te app/Models/Product.php dhe një skedar migrimi te direktoria database/migrations.
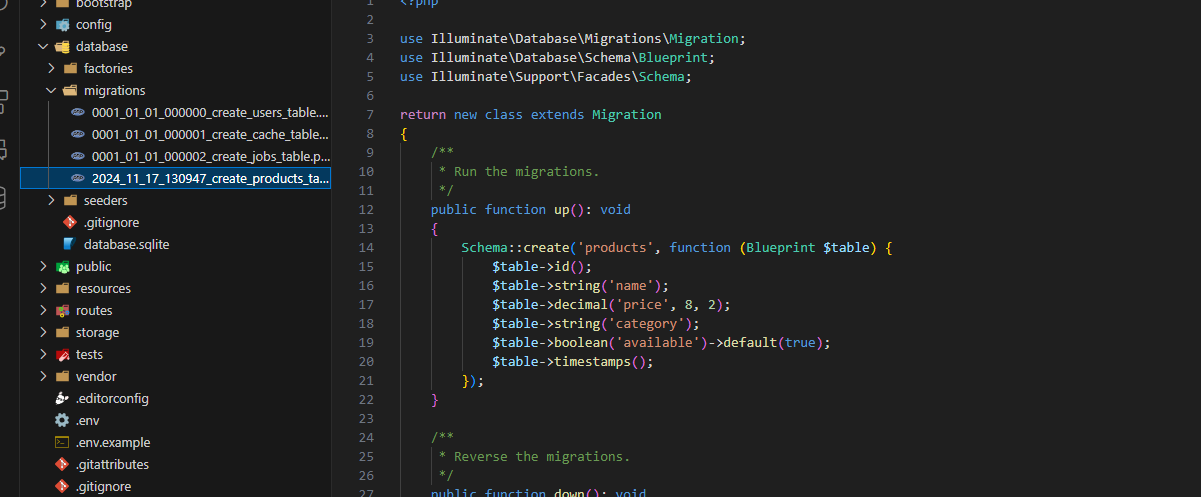
Redaktoni skedarin e migrimit për të përcaktuar strukturën e tabelës:
Schema::create('products', function (Blueprint $table) {
$table->id();
$table->string('name');
$table->decimal('price', 8, 2);
$table->string('category');
$table->boolean('available')->default(true);
$table->timestamps();
});

Ekzekutoni migrimin:
php artisan migrateMbushni databazën me produkte shembull duke përdorur një seeder:
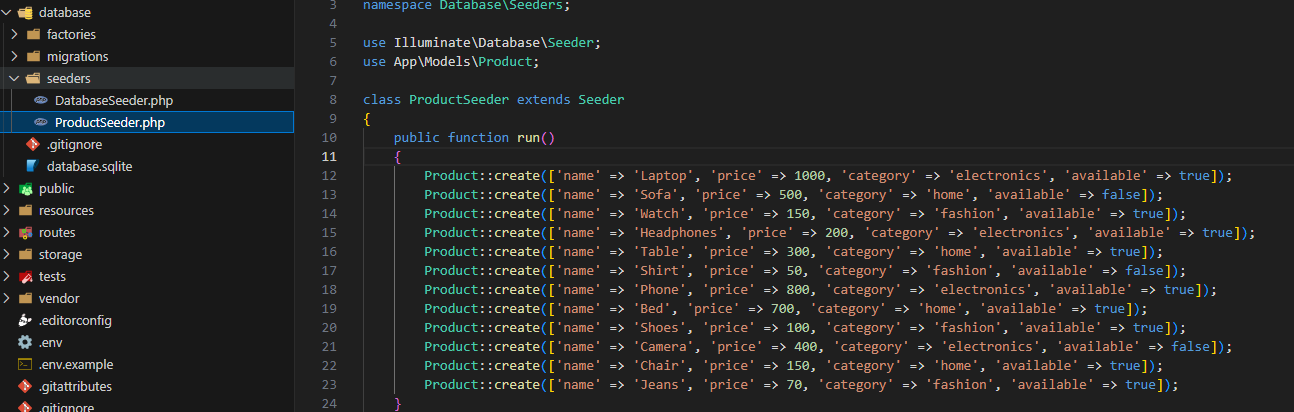
php artisan make:seeder ProductSeederTe skedari seeder, shtoni të dhëna shembull:
use App\Models\Product;
class ProductSeeder extends Seeder
{
public function run()
{
Product::create(['name' => 'Laptop', 'price' => 1000, 'category' => 'electronics', 'available' => true]);
Product::create(['name' => 'Sofa', 'price' => 500, 'category' => 'home', 'available' => false]);
Product::create(['name' => 'Watch', 'price' => 150, 'category' => 'fashion', 'available' => true]);
Product::create(['name' => 'Headphones', 'price' => 200, 'category' => 'electronics', 'available' => true]);
Product::create(['name' => 'Table', 'price' => 300, 'category' => 'home', 'available' => true]);
Product::create(['name' => 'Shirt', 'price' => 50, 'category' => 'fashion', 'available' => false]);
Product::create(['name' => 'Phone', 'price' => 800, 'category' => 'electronics', 'available' => true]);
Product::create(['name' => 'Bed', 'price' => 700, 'category' => 'home', 'available' => true]);
Product::create(['name' => 'Shoes', 'price' => 100, 'category' => 'fashion', 'available' => true]);
Product::create(['name' => 'Camera', 'price' => 400, 'category' => 'electronics', 'available' => false]);
Product::create(['name' => 'Chair', 'price' => 150, 'category' => 'home', 'available' => true]);
Product::create(['name' => 'Jeans', 'price' => 70, 'category' => 'fashion', 'available' => true]);
}
}

Ekzekutoni seeder-in:
php artisan db:seed --class=ProductSeederHapat e Radhës
Tani kemi konfiguruar projektin tonë Laravel, instaluar Livewire, krijuar një databaze dhe përgatitur strukturën bazë të produkteve. Në pjesën tjetër të këtij udhëzuesi, do të fokusohemi në ndërtimin e funksionalitetit të filtrimit të produkteve, duke shtuar interaktivitet në kohë reale me Livewire dhe shfaqur produktet në mënyrë dinamike në aplikacionin tonë.
Pyesni për çdo paqartësi ose ndani progresin tuaj në komentet më poshtë.