Zhvillimi i WordPress mund të duket i ndërlikuar kur sapo po filloni, por përdorimi i veglave të duhura mund ta thjeshtojë punën tuaj dhe t’ju ndihmojë të ndërtoni faqe më të mira dhe më shpejt. Në këtë artikull, do të zbulojmë pesë vegla thelbësore të zhvillimit që çdo fillestar në WordPress duhet t’i njohë. Pavarësisht nëse po zhvilloni tema, plugins, apo thjesht dëshironi të përmirësoni procesin tuaj të zhvillimit, këto vegla do t’jua lehtësojnë punën.
1. Ambient i Zhvillimit Lokal: Local by Flywheel
Kur punoni në një faqe WordPress, veçanërisht në fazat e hershme të zhvillimit, është e rëndësishme të keni një ambient lokal që pasqyron një server. Kështu, mund të testoni veçoritë, instaloni plugins, dhe bëni ndryshime në kod pa rrezikuar prishjen e faqes live. Local by Flywheel është një nga veglat më të njohura për vendosjen e ambienteve lokale për WordPress, veçanërisht për thjeshtësinë dhe veçoritë e fuqishme që ofron.
Pse të Zgjidhni Local by Flywheel?
Local by Flywheel është një vegël falas dhe e lehtë për fillestarët. Ofron një ndërfaqe të drejtpërdrejtë, duke e bërë të lehtë vendosjen e faqeve WordPress në kompjuterin tuaj pa pasur nevojë të konfiguroni manualisht mjediset komplekse të serverit (si Apache, Nginx, PHP, MySQL, etj.). Me disa klikime, mund të krijoni një instalim të ri të WordPress-it lokalisht dhe të filloni ndërtimin e faqes suaj apo zhvillimin e një teme apo plugin.
Veçoritë Kryesore të Local by Flywheel:
- Instalime të WordPress me Një Klikim: Nuk keni nevojë të shkarkoni manualisht WordPress, të konfiguroni një databazën, ose të rregulloni lejet e skedarëve. Local i menaxhon të gjitha këto për ju, në mënyrë që të përqendroheni në kodim dhe zhvillim.
- Mjedise të Personalizueshme: Local ju lejon të përshtatni cilësimet e serverit për projektet tuaja. Mund të zgjidhni versione të ndryshme të PHP (si PHP 7.4, 8.0, ose 8.1), MySQL ose serverë web si Apache ose Nginx.
- Mbështetje për SSL: Mund të vendosni certifikata SSL me një klikim, duke siguruar që ambienti juaj lokal të imitojë një mjedis të sigurtë.
- Menaxhimi i Databazës: Me menaxhim të integruar të databazës përmes Adminer ose phpMyAdmin, Local e bën të lehtë ndërveprimin me databazën tuaj. Qoftë për import/eksport databazash, ekzekutimin e query-ve SQL, ose shikimin e të dhënave tuaja, këto vegla janë lehtësisht të disponueshme brenda aplikacionit.
- Live Links: Veçoria Live Link e Local ju lejon të ndani ambientin tuaj të zhvillimit lokal me klientë ose bashkëpunëtorë duke krijuar një URL të përkohshme dhe të aksesueshme publikisht.
- Blueprints: Nëse po ndërtoni disa faqe WordPress me konfigurime të ngjashme, veçoria Blueprints e Local ju lejon të ruani cilësimet tuaja të preferuara, temat dhe plugins si një template për përdorim të shpejtë.
Udhëzues Hap-Pas-Hapi për Vendosjen e një Faqe WordPress në Local by Flywheel:
- Shkarkoni dhe Instaloni Local: Shkoni në faqen e Local by Flywheel dhe shkarkoni aplikacionin për sistemin tuaj operativ (disponueshëm për Windows, macOS dhe Linux).
- Krijoni një Faqe të Re WordPress:
- Hapni Local dhe klikoni mbi “Create a New Site”.
- Zgjidhni një emër për faqen tuaj (p.sh., “Faqja Ime e Parë WordPress”).
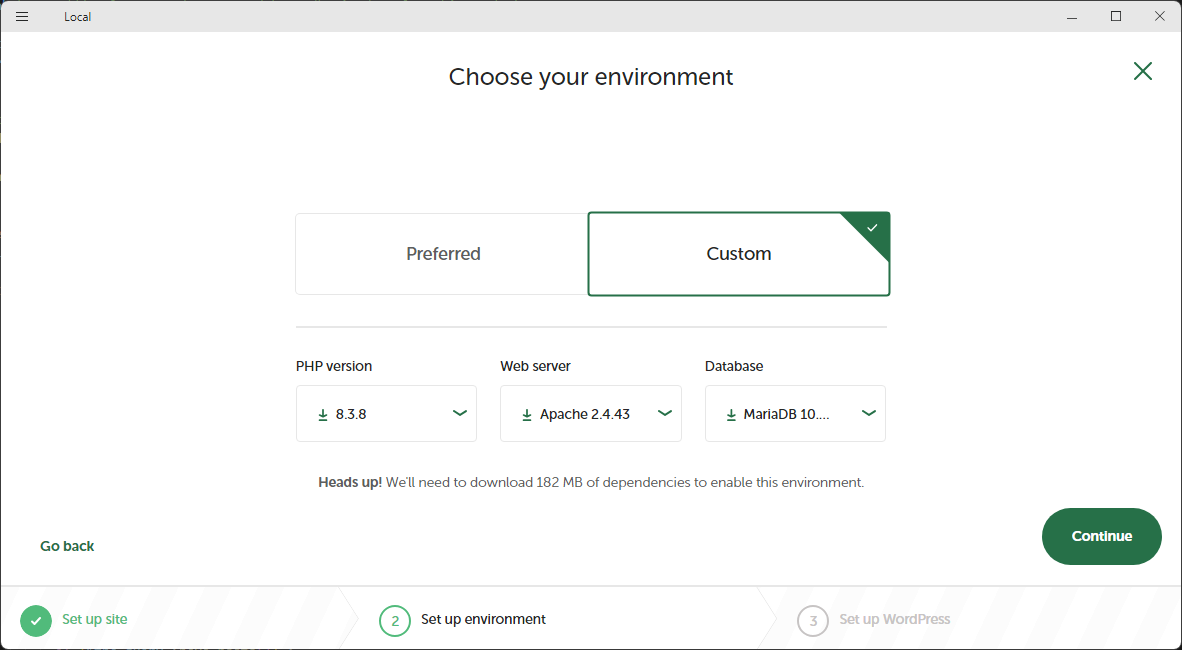
- Zgjidhni ambientin e preferuar (mund të zgjidhni midis konfigurimeve Preferred ose Custom).
- Vendosni emrin e përdoruesit dhe fjalëkalimin e WordPress-it tuaj.
- Filloni Zhvillimin:
- Pasi faqja të jetë krijuar, klikoni mbi “Start Site” për të nisur instancën tuaj lokale të WordPress.
- Local ofron një lidhje të drejtpërdrejtë për dashboard-in e WordPress (p.sh., http://myfirstwordpresssite.local/wp-admin) që ju mundëson të filloni menjëherë zhvillimin e faqes tuaj.
- Aksesi në Databazë: Për të menaxhuar databazën tuaj, klikoni në skedën “Database” në Local. Prej aty, mund të hapni Adminer ose phpMyAdmin për të parë dhe modifikuar tabelat tuaja.
- Aktivizoni Live Link (Opsionale): Nëse keni nevojë të ndani faqen tuaj lokale me të tjerët, klikoni mbi butonin “Enable Live Link”.
Kur Duhet të Përdorni Local by Flywheel?
Local është ideal kur:
- Po zhvilloni një faqe WordPress dhe dëshironi të testoni ndryshime pa ndikuar në faqen live.
- Keni nevojë të krijoni dhe testoni shpejt tema, plugins ose konfigurime të WordPress.
- Po punoni në një projekt që përfshin testime të gjera (si shtimi i një veçorie të re ose rregullimi i gabimeve).
- Dëshironi të ndani punën tuaj të zhvillimit lokal me një klient ose ekip për shqyrtim.
Këshillë Profesionale
Nëse po kaloni në një server live, Local integrohet pa ndërprerje me hostin e Flywheel ose WP Engine (edhe pse mund të migroni manualisht në çdo host). Kjo e bën atë një opsion të shkëlqyeshëm nëse planifikoni të hostoni faqen tuaj të WordPress-it me këto platforma.
2. Redaktori i Kodit: Visual Studio Code (VS Code)

Nëse jeni zhvillues, një redaktor i besueshëm kodi është i domosdoshëm, dhe Visual Studio Code (VS Code) është një nga opsionet më të mira të disponueshme. Është falas, me burim të hapur dhe plot me veçori që e bëjnë ideal për zhvillimin e WordPress. Pavarësisht nëse po redaktoni PHP, HTML, CSS ose JavaScript, VS Code ju ofron të gjitha mjetet që ju nevojiten në një ambient të lehtë dhe të personalizueshëm.
Pse Visual Studio Code?
VS Code është bërë një zgjedhje e preferuar për zhvilluesit për një arsye. Fleksibiliteti dhe lehtësia e përdorimit e bëjnë atë një opsion të shkëlqyer për fillestarët, ndërsa ekosistemi i tij i gjerë i zgjerimeve siguron që edhe përdoruesit më të avancuar të mund të përfitojnë gjithçka që u nevojitet nga platforma. Ai mbështet shumë gjuhë programimi nga instalimi fillestar, duke përfshirë PHP (që është thelbësore për zhvillimin e WordPress), dhe mund të zgjerohet me mijëra plugins për të përshtatur rrjedhën tuaj të punës.
Veçoritë Kryesore të VS Code për Zhvillimin e WordPress:
- Ndriçimi i Sintaksës: VS Code ofron ndriçim të sintaksës për një gamë të gjerë gjuhësh, përfshirë PHP, HTML, CSS dhe JavaScript. Kjo e bën më të lehtë leximin dhe shkrimin e kodit, pasi pjesë të ndryshme të kodit tuaj janë të koduara me ngjyra.
- IntelliSense: Kjo veçori ofron përfundime inteligjente bazuar në tipet e variablave, definicionet e funksioneve dhe modulet e importuara. Për shembull, ndërsa shkruani në PHP, IntelliSense do të ofrojë sugjerime për funksionet dhe do t’ju ndihmojë t’i plotësoni ato automatikisht.
- Terminali i Integruar: Mund të hapni një terminal direkt në VS Code, duke ju lejuar të ekzekutoni komanda si instalimet e npm, komandat WP-CLI ose komandat Git pa u ndërruar në një aplikacion tjetër.
- Integrimi i Git: VS Code vjen me mbështetje të integruar për Git. Mund të inicializoni repository-t, të kryeni ndryshime, të shtyni kodin dhe të shihni diffe-t direkt në redaktor. Kjo veçori është e përsosur për të ndjekur ndryshimet në temat ose plugins e WordPress-it tuaj.
- Zgjerimet për WordPress: Ka disa zgjerime të dobishme për zhvilluesit e WordPress në VS Code. Këto përfshijnë PHP Intelephense për mbështetje më të mirë të gjuhës PHP, WordPress Snippet për fragmente të kodit, dhe WordPress Hooks IntelliSense për plotësim automatik të hook-eve dhe filtrave të WordPress.
Si të Konfiguroni Visual Studio Code për Zhvillimin e WordPress
- Shkarkoni dhe Instaloni VS Code: Vizitoni faqen zyrtare të Visual Studio Code për të shkarkuar dhe instaluar redaktorin në sistemin tuaj operativ.
- Instaloni Zgjerimet për PHP dhe JavaScript:
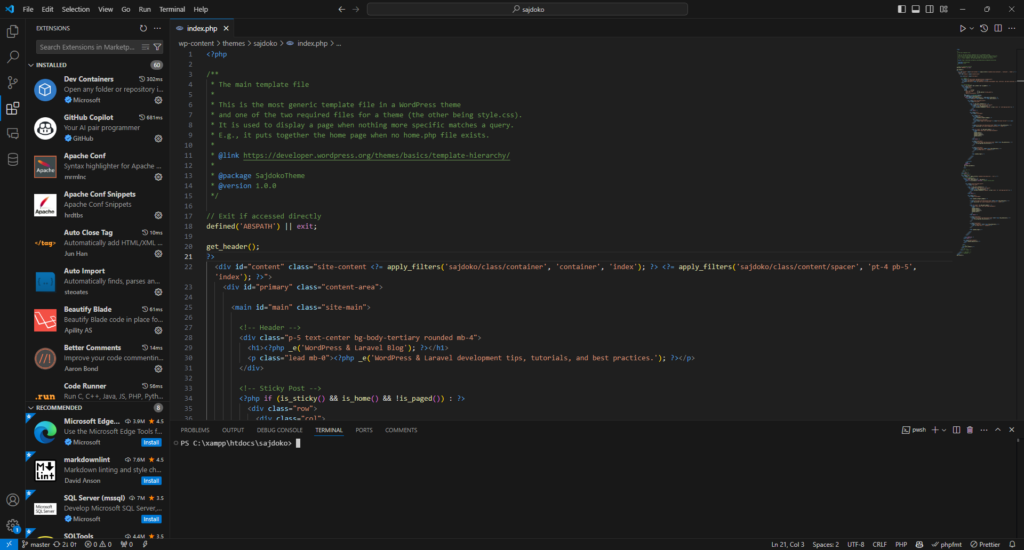
- Hapni VS Code, klikoni mbi ikonën Extensions në shiritin anësor (ose shtypni
Ctrl + Shift + X). - Kërkoni për PHP Intelephense dhe instalojeni për mbështetje të avancuar të PHP, si plotësim automatik dhe kontroll gabimesh.
- Për zhvillimin e JavaScript dhe CSS, konsideroni të shtoni ESLint dhe Prettier për formatimin dhe kontrollin e kodit tuaj.
- Hapni VS Code, klikoni mbi ikonën Extensions në shiritin anësor (ose shtypni
- Vendosni një Ambient Pune për Projektin tuaj të WordPress:
- Klikoni mbi File > Open Folder, pastaj navigoni tek dosja e temës apo plugin-it të WordPress-it tuaj.
- Kjo do t’ju lejojë të punoni brenda kontekstit të projektit tuaj, duke ju dhënë akses në të gjitha skedarët dhe aktivizuar veçori specifike për projektin si kërkimi dhe integrimi i Git.
- Personalizoni Redaktorin tuaj me Tema dhe Shkurtesa:
- Për ta bërë ambientin e kodimit më komod, mund të instaloni tema dhe të vendosni shkurtesa të personalizuara të tastierës nën File > Preferences > Color Theme ose Keyboard Shortcuts.
Zgjerime të Dobishme për Zhvillimin e WordPress në VS Code
- PHP Intelephense: Ky është një zgjerim i domosdoshëm për të punuar me PHP. Ai përmirëson mbështetjen e gjuhës PHP me veçori si plotësimi automatik, ndihma për nënshkrimin e funksioneve dhe kontrolli i gabimeve.
- WordPress Snippet: Ky zgjerim ofron fragmente të gatshme për funksione të zakonshme të WordPress, veprime dhe filtra, gjë që mund ta shpejtojë ndjeshëm rrjedhën tuaj të punës.
- Prettier: Një formatues i kodit që siguron që skedarët tuaj HTML, CSS, JavaScript dhe PHP të mbeten të pastër dhe të formatuar në mënyrë të qëndrueshme.
- WordPress Hooks IntelliSense: Ofron plotësim automatik për hook-et dhe filtrat e WordPress, duke ju ndihmuar të implementoni shpejt hook-un e duhur pa pasur nevojë të kërkoni sintaksën e tij.
Kur Duhet të Përdorni Visual Studio Code?
VS Code është i përsosur për zhvillimin e WordPress sepse:
- Mbeshtet të gjitha gjuhët që do të përdorni, duke përfshirë PHP, HTML, CSS dhe JavaScript.
- Ka mjete të fuqishme për kontrollin e versioneve që integrohen në mënyrë të përsosur me Git, duke ju ndihmuar të ndiqni ndryshimet në temat dhe pluginet tuaja.
- Mund të zgjerohet me zgjerime specifike për WordPress për të përshpejtuar procesin tuaj të zhvillimit dhe për të shmangur gabimet e zakonshme.
Këshillë Profesionale
VS Code mund të konfigurohet të punojë me Live Server, një zgjerim popullor që rifreskon automatikisht shfletuesin tuaj sa herë që ruani ndryshime në kodin tuaj. Kjo është e dobishme për zhvillimin e front-end kur dëshironi të shihni përditësimet në kohë reale.
3. Veglat e Zhvilluesve të Shfletuesit: Chrome DevTools
Çdo zhvillues i webit duhet të jetë i njohur me veglat e zhvilluesve të shfletuesit, pasi ato ofrojnë informacione të paçmueshme për mënyrën se si funksionon faqja juaj. Ndër opsionet e disponueshme, Chrome DevTools dallohet për lehtësinë e përdorimit, veçoritë e plota dhe adoptimin e gjerë. Është ndërtuar drejtpërdrejt në shfletuesin Google Chrome, kështu që mund ta aksesoni pa instaluar ndonjë softuer shtesë.

Pse të Përdorni Chrome DevTools?
Chrome DevTools ju lejon të inspektoni dhe të redaktoni HTML, CSS dhe JavaScript-in e faqes suaj në kohë reale. Mund të zgjidhni problemet me layout-in, të gjeni ngushticat e performancës, të rregulloni gabimet në JavaScript dhe të testoni se si duket faqja juaj e WordPress në madhësi të ndryshme ekrani—të gjitha këto pa dalë nga shfletuesi.
Veçoritë Kryesore të Chrome DevTools për Zhvillimin e WordPress:
- Element Inspector: Ky mjet ju lejon të inspektoni dhe të redaktoni DOM-in (Document Object Model) të faqes suaj të WordPress. Mund të shihni saktësisht se cilat elemente HTML dhe rregulla CSS janë aplikuar në secilën pjesë të faqes tuaj, duke ju lejuar të modifikoni stilet ose të identifikoni problemet me layout-in.
- Redaktimi i CSS: Me panelin Styles, mund të modifikoni drejtpërdrejt CSS-in e faqes suaj. Ndryshimet reflektohen menjëherë në faqe, duke ju ndihmuar të testoni opsione të ndryshme të stilimit pa pasur nevojë të ngarkoni ose redaktoni skedarët origjinalë.
- Rregullimi i Gabimeve në JavaScript: Skeda Sources ju lejon të rregulloni gabimet e JavaScript duke vendosur breakpoints, duke ecur nëpër kodin tuaj linjë pas linje dhe duke parë variablat që ndryshojnë në kohë reale. Kjo është e paçmueshme për zgjidhjen e problemeve me elementët interaktivë në faqen tuaj të WordPress-it.
- Emulimi i Pajisjeve Mobile: Chrome DevTools përfshin një shirit veglash për pajisjet, i cili ju lejon të shihni se si duket faqja juaj në madhësi të ndryshme ekrani dhe pajisje. Mund të simuloni ngjarjet e prekjes dhe madje të testoni performancën në shpejtësi të ngadalta të rrjetit.
- Analiza e Performancës: Paneli Performance ju ndihmon të identifikoni skriptet që ngarkohen ngadalë ose problemet e rendering-ut që mund të ndikojnë në shpejtësinë e faqes suaj të WordPress-it. Mund të regjistroni një profil të aktiviteteve të faqes suaj dhe të shihni se cilat procese marrin më shumë kohë.
Si ta Aksesoni Chrome DevTools
- Hapni Chrome: Hapni shfletuesin Chrome dhe navigoni te faqja juaj e WordPress-it.
- Aksesi në DevTools:
- Klikoni me të djathtën mbi çdo pjesë të faqes suaj dhe zgjidhni Inspect, ose shtypni
Ctrl + Shift + I(Windows/Linux) oseCmd + Option + I(macOS). - Paneli Chrome DevTools do të hapet, duke ju lejuar të filloni inspektimin dhe debugimin e faqes tuaj.
- Klikoni me të djathtën mbi çdo pjesë të faqes suaj dhe zgjidhni Inspect, ose shtypni
Përdorimi i Chrome DevTools për Debugimin e WordPress-it
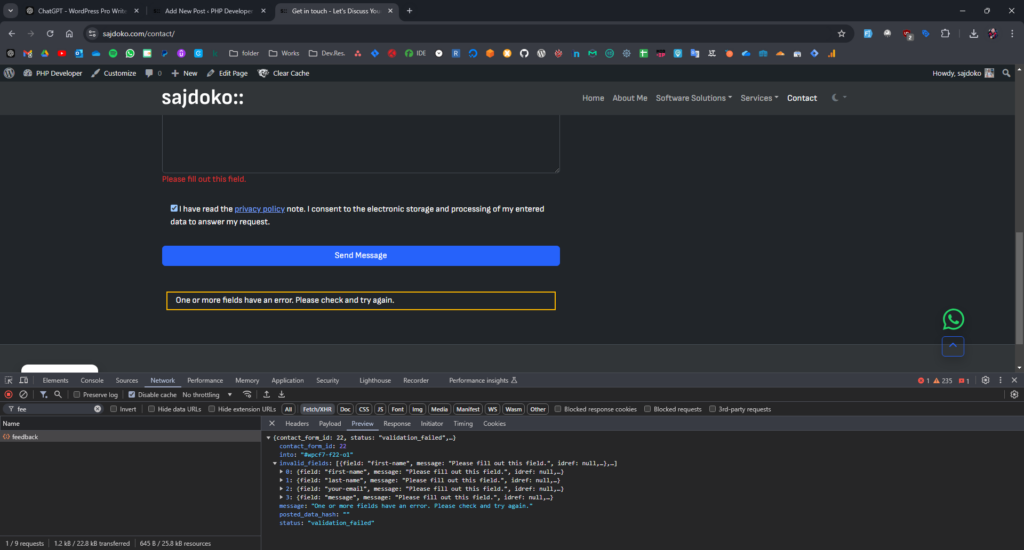
- Inspektimi i Elemente: Navigoni te skeda Elements për të inspektuar strukturën HTML të faqes suaj të WordPress-it. Mund të vendosni kursorin mbi çdo tag HTML për të theksuar elementin përkatës në faqe. Kjo ju ndihmon të gjeni dhe modifikoni shpejt elementet që dëshironi të stilizoni ose rregulloni.
- Zgjidhja e Problemeve me CSS: Paneli Styles brenda skedës Elements tregon të gjitha rregullat e CSS të aplikuara për elementin e zgjedhur. Mund të redaktoni drejtpërdrejt vetitë e CSS dhe ndryshimet do të reflektohen menjëherë në faqe. Kjo është e dobishme për eksperimentimin me layout-et ose rregullimin e gabimeve në CSS.
- Rregullimi i Gabimeve në JavaScript: Kaloni te skeda Sources për të rregulluar problemet me JavaScript. Mund të vendosni breakpoints në linja specifike të kodit dhe të kaloni përmes skriptit tuaj për të parë se si ekzekutohet. Kjo është veçanërisht e dobishme kur debugoni tema ose plugins komplekse të WordPress-it që përdorin JavaScript.
- Emulimi i Pajisjeve Mobile: Klikoni mbi ikonën Toggle Device Toolbar në këndin e sipërm të majtë të DevTools për të kaluar në emulimin e pajisjeve mobile. Mund të testoni se si duket dhe funksionon faqja juaj e WordPress-it në madhësi të ndryshme ekrani, nga telefonat e mençur deri te tabletat. Ky mjet ju lejon gjithashtu të simuloni ngjarjet e prekjes për të testuar navigimin në pajisjet mobile.
- Testimi i Performancës: Shkoni te skeda Performance, klikoni butonin e regjistrimit dhe pastaj ndërveproni me faqen tuaj. Kjo do të krijojë një profil performance që tregon se si ngarkohen dhe përpunohen burimet. Mund të përdorni këto të dhëna për të optimizuar faqen tuaj të WordPress-it për një shpejtësi dhe performancë më të mirë.
Kur Duhet të Përdorni Chrome DevTools?
Chrome DevTools është i domosdoshëm kur:
- Keni nevojë të zgjidhni probleme me front-end, si layout-e të prishura, stilime të pasakta ose elemente që nuk përgjigjen.
- Po debugoni JavaScript-in që fuqizon veçoritë interaktive në faqen tuaj të WordPress-it.
- Dëshironi të optimizoni performancën e faqes tuaj të WordPress-it dhe të siguroheni që ajo të ngarkohet shpejt në të gjitha pajisjet.
- Po testoni responsivitetin e faqes tuaj dhe dëshironi të siguroheni që funksionon në mënyrë të përsosur në telefonat inteligjentë dhe tabletat.
Këshillë Profesionale
Chrome DevTools nuk është i kufizuar vetëm për Chrome. Shumica e shfletuesve modernë, përfshirë Firefox dhe Edge, ofrojnë vegla zhvilluesi të ngjashme. Megjithatë, Chrome DevTools është zakonisht më i pasur me veçori dhe më i mbështetur gjerësisht, duke e bërë atë të preferuarin mes zhvilluesve të WordPress.
4. Kontrolli i Versioneve: Git & GitHub
Si zhvillues i WordPress, gjurmimi i ndryshimeve në kodin tuaj është thelbësor, pavarësisht nëse po punoni në një temë ose plugin. Git është një sistem i fuqishëm për kontrollin e versioneve që ju lejon të menaxhoni ndryshimet në bazën tuaj të kodit me kalimin e kohës, dhe GitHub është një platformë cloud për të hostuar dhe ndarë repository-t e Git. Së bashku, këto vegla ju ndihmojnë të bashkëpunoni me të tjerët, të mbani punën tuaj të organizuar dhe të siguroheni që të mos humbni kurrë përparimin tuaj.
Pse Git & GitHub?
Git ju ndihmon të mbani një histori të kodit tuaj, gjë që është tepër e vlefshme kur bëni ndryshime të vogla ose eksperimentoni me veçori të reja. Nëse diçka shkon keq, Git ju lejon të riktheheni në një gjendje të mëparshme. Me GitHub, gjithashtu mund të bashkëpunoni me të tjerët, duke e bërë të lehtë menaxhimin e kontributeve në një projekt.
Veçoritë Kryesore të Git & GitHub për Zhvillimin e WordPress:
- Kontrolli i Versioneve: Git gjurmon çdo ndryshim që bëni në kodin tuaj, duke ju lejuar të bëni commit për këto ndryshime me një mesazh përshkrues. Kjo e bën të lehtë të kuptoni çfarë është ndryshuar, pse dhe kur.
- Dega (Branching): Git ju lejon të krijoni degë për të punuar në veçori të reja ose rregullime gabimesh. Çdo degë është e izoluar nga baza kryesore e kodit, kështu që mund të eksperimentoni lirisht pa ndikuar në versionin e qëndrueshëm të temës ose plugin-it tuaj të WordPress-it.
- Bashkëpunimi: GitHub lehtëson bashkëpunimin duke lejuar shumë njerëz të punojnë në të njëjtin projekt. Zhvilluesit mund të klonojnë projektin, të bëjnë ndryshime dhe të dorëzojnë pull requests për të bashkuar punën e tyre në bazën kryesore të kodit.
- Backup & Rikthim: Git siguron që gjithmonë keni një histori të plotë të projektit tuaj. Nëse diçka prishet, mund të riktheheni lehtësisht në një version të mëparshëm. Kjo është e paçmueshme kur bëni ndryshime të mëdha në një faqe WordPress.
- Komuniteti Open Source: GitHub është shtëpia e miliona projekteve me burim të hapur. Nëse po ndërtoni tema ose plugins për WordPress, ndarja e punës tuaj në GitHub ju lejon të tjerët të kontribuojnë dhe të përmirësojnë kodin tuaj.
Vendosja e Git & GitHub për Zhvillimin e WordPress
- Instaloni Git:
- Nëse nuk e keni tashmë të instaluar Git, shkoni në faqen zyrtare të Git dhe shkarkoni versionin për sistemin tuaj operativ (Windows, macOS, ose Linux).
- Pas instalimit, hapni një terminal (ose Git Bash në Windows) dhe shkruani
git --versionpër të verifikuar instalimin.
- Krijoni një Llogari në GitHub: Nëse nuk keni tashmë një llogari në GitHub, mund të regjistroheni falas në GitHub.com. Pasi të keni një llogari, krijoni një repository të ri ku do të ruani projektin tuaj të WordPress-it.
- Inicializoni një Repository të Git në Projektin tuaj të WordPress-it:
- Navigoni te dosja e projektit tuaj të WordPress-it në terminal.
- Ekzekutoni komandën
git initpër të inicializuar një repository të Git. - Shtoni të gjithë skedarët tuaj në repository me
git add ., dhe bëni commit atyre duke përdorurgit commit -m "Initial commit".
- Shtyni Projektin tuaj në GitHub:
- Në GitHub, krijoni një repository të ri (pa e inicializuar atë me një README, pasi tashmë keni skedarë).
- Kopjoni URL-në remote të dhënë nga GitHub dhe lidhni repository-n tuaj lokal me të duke ekzekutuar:
git remote add origin <repository-URL>. - Shtyni ndryshimet tuaja në GitHub duke ekzekutuar
git push -u origin master.
Përdorimi i Degëve të Git për Zhvillimin e WordPress
Një nga veçoritë më të fuqishme të Git është degëzimi (branching). Për shembull, nëse po zhvilloni një veçori të re për një temë të WordPress-it, mund të krijoni një degë të re për të izoluar ndryshimet tuaja:
git checkout -b new-featureKjo komandë krijon një degë të re të quajtur new-feature dhe kalon në të. Tani mund të punoni në veçorinë tuaj të re pa ndikuar në bazën kryesore të kodit. Pasi të jeni të kënaqur me ndryshimet, mund ta bashkoni degën e re me degën kryesore:
git checkout master
git merge new-featureSë fundmi, shtyni kodin tuaj të përditësuar në GitHub:
git push origin masterBashkëpunimi me Të Tjerët duke Përdorur GitHub
- Forking & Klonimi: Nëse dëshironi të kontribuoni në një projekt me burim të hapur në GitHub, mund të klononi repository-n (duke krijuar një kopje personale), ta klononi në makinën tuaj lokale dhe të filloni të bëni ndryshime.
- Pull Requests: Kur të jeni gati për të dorëzuar ndryshimet tuaja në projektin kryesor, mund të krijoni një pull request. Mirëmbajtësit e projektit mund të rishikojnë ndryshimet tuaja dhe të vendosin nëse do t’i bashkojnë ato në degën kryesore.
Kur Duhet të Përdorni Git & GitHub?
Git dhe GitHub janë vegla të pazëvendësueshme kur:
- Dëshironi të mbani një rekord të ndryshimeve të bëra në temat, plugins ose kodin tuaj të personalizuar të WordPress-it.
- Po bashkëpunoni me zhvillues të tjerë në një projekt WordPress.
- Dëshironi të bëni backup të kodit tuaj online, në rast se diçka ndodh me makinën tuaj lokale.
- Po kontribuoni në projekte me burim të hapur të WordPress-it, si plugins ose tema.
Këshillë Profesionale
Nëse jeni të rinj në Git, mësimi i komandave bazë si git add, git commit, dhe git push do të jetë më se i mjaftueshëm për të filluar. Mund të eksploroni gradualisht veçoritë më të avancuara si degëzimi dhe bashkimi (merging) ndërsa ndiheni më të rehatshëm me kontrollin e versioneve.
5. Gjeneratori i Plugin-it për WordPress
Kur jeni gati të filloni zhvillimin e plugin-ëve tuaj të WordPress, të kesh një strukturë të standardizuar për kodin është thelbësore. Gjeneratori i Plugin-it për WordPress është një vegël e shkëlqyer që ofron një bazë për ndërtimin e plugin-ëve të personalizuar. Ai ndjek standardet e kodimit të WordPress-it dhe praktikat më të mira, duke ju kursyer nga nevoja për të “rishpikur rrotën” sa herë që filloni një projekt të ri plugin.

Pse të Përdorni Gjeneratorin e Plugin-it për WordPress?
Zhvillimi i një plugin-i nga e para mund të jetë sfidues, veçanërisht për fillestarët. Gjeneratori i Plugin-it ju thjeshton procesin duke ofruar një strukturë të ndërtuar paraprakisht që ndjek praktikat më të mira të WordPress-it. Kjo jo vetëm që shpejton zhvillimin, por gjithashtu siguron që plugin-i juaj të jetë i lehtë për mirëmbajtje dhe shkallëzim me kalimin e kohës. Pavarësisht nëse po ndërtoni një plugin të thjeshtë ose funksionalitete më komplekse, kjo vegël ofron një pikë fillestare të pastër dhe të qëndrueshme.
Veçoritë Kryesore të Gjeneratorit të Plugin-it për WordPress:
- Strukturë e Standardizuar e Plugin-it: Gjeneratori krijon një strukturë dosjesh të organizuar mirë, duke përfshirë dosje për funksionalitete të admin-it, publikut dhe përfshirjet. Kjo e bën të lehtë ndarjen e logjikës së backend-it nga funksionaliteti i front-end-it.
- Korniza e Programimit OOP (Programimi i Orientuar Objektiv): Boilerplate ndjek një qasje të orientuar drejt objekteve, duke ju inkurajuar të shkruani kod modular dhe të ripërdorshëm. Kjo e bën më të lehtë mirëmbajtjen dhe shkallëzimin e plugin-it tuaj ndërsa rritet në kompleksitet.
- Standardet e Kodimit të WordPress-it: Kodi i gjeneruar respekton standardet e rrepta të kodimit të WordPress-it, duke siguruar që plugin-i juaj të jetë i përputhshëm me përditësimet e bërthamës së WordPress-it dhe plugin-et e tjera.
- Gati për Lokalizim: Boilerplate përfshin funksionalitet të integruar për lokalizim, duke e bërë të lehtë përkthimin e plugin-it tuaj në gjuhë të ndryshme.
- Hooks dhe Filtra të Paracaktuar: Boilerplate përfshin hooks të paracaktuar për veprime dhe filtra, duke e bërë të lehtë lidhjen me pjesë të ndryshme të WordPress-it dhe personalizimin e sjelljes pa modifikuar skedarët kryesorë.
Si të Gjeneroni një Plugin duke Përdorur Gjeneratorin e Plugin-it për WordPress
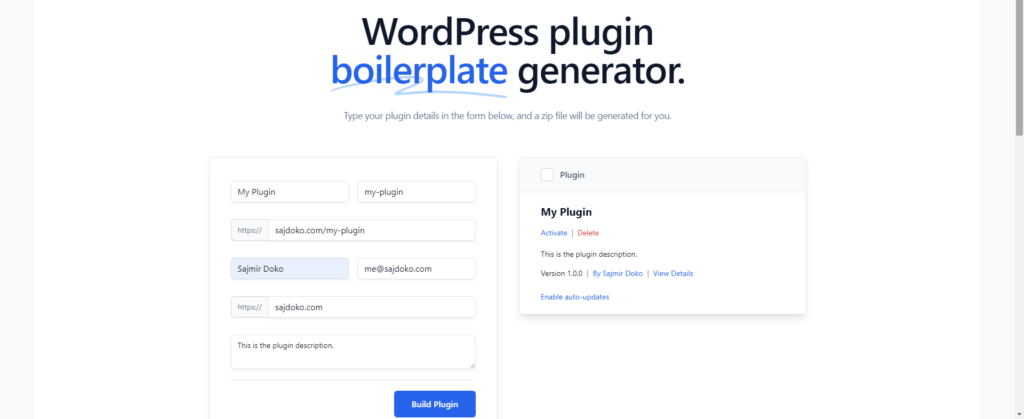
- Vizitoni Faqen e Gjeneratorit të Plugin-it: Shkoni te WordPress Plugin Boilerplate Generator për të filluar krijimin e plugin-it tuaj.
- Plotësoni Detajet e Plugin-it:
- Vendosni emrin e plugin-it, përshkrimin, emrin e autorit dhe detaje të tjera sipas kërkesave të formularit të gjeneratorit.
- Këto detaje do të shtohen automatikisht në skedarin
plugin-name.php, i cili përmban metadata-t e plugin-it tuaj.
- Shkarkoni Plugin-in tuaj: Pasi të keni plotësuar detajet, klikoni mbi butonin “Build Plugin”. Gjeneratori do të krijojë një skedar ZIP që përmban të gjithë strukturën e boilerplate-it për plugin-in tuaj të ri.
- Instaloni dhe Testoni:
- Ngarkoni skedarin ZIP të plugin-it në instalimin tuaj të WordPress-it duke shkuar te Plugins > Add New > Upload Plugin.
- Aktivizoni plugin-in dhe filloni të personalizoni skedarët brenda dosjeve
admindhepublicpër të implementuar funksionalitetin tuaj.
Kuptimi i Strukturës së Skedarëve të Gjeneruar
Gjeneratori i Plugin-it për WordPress krijon një hierarki skedarësh të strukturuar mirë për të organizuar kodin tuaj. Ja një përmbledhje e dosjeve dhe skedarëve më të rëndësishëm:
- admin/: Përmban të gjithë kodin e lidhur me panelin e admin-it të WordPress-it. Nëse plugin-i juaj përfshin faqe të cilësimeve ose ndonjë funksionalitet tjetër të backend-it, do ta shkruani atë kod në këtë dosje.
- public/: Kjo dosje përmban kodin që ekzekutohet në front-end të faqes. Çdo kod që lidhet me ndërveprimin e plugin-it tuaj me vizitorët e faqes (si shortcodes ose skripte frontend) shkon këtu.
- includes/: Kjo dosje mban klasat dhe logjikën kryesore të plugin-it tuaj, të përbashkëta mes zonës së admin-it dhe asaj publike.
- plugin-name.php: Skedari kryesor që WordPress-i përdor për të identifikuar dhe inicializuar plugin-in tuaj. Ai përmban metadata (emri i plugin-it, përshkrimi, versioni, etj.) dhe shërben si pika hyrëse për funksionalitetin e plugin-it tuaj.
- languages/: Mban skedarët e përkthimit për plugin-in tuaj, duke i lejuar përdoruesit ta përkthejnë atë në gjuhë të ndryshme duke përdorur funksionet e ndërtuara të lokalizimit të WordPress-it.
Përfitimet e Përdorimit të Boilerplate të Plugin-it për WordPress
- Përshpejtimi i Zhvillimit: Në vend që të filloni nga e para, boilerplate ju ofron një strukturë të ndërtuar paraprakisht, duke ju lejuar të përqendroheni në funksionalitetin e plugin-it tuaj dhe jo në vendosjen e bazave.
- Respektimi i Praktikave më të Mira: Duke përdorur boilerplate, siguroheni që kodi juaj të ndjekë standardet e kodimit të WordPress-it, duke e bërë plugin-in tuaj më të sigurt, efikas dhe të përputhshëm me përditësimet e bërthamës së WordPress-it.
- Shkallëzimi: Ndërsa plugin-i juaj rritet në kompleksitet, struktura modulare e siguruar nga boilerplate e bën të lehtë zgjerimin e funksionalitetit pa e mbingarkuar kodin tuaj.
Kur Duhet të Përdorni Gjeneratorin e Plugin-it për WordPress?
Kjo vegël është perfekte kur:
- Po ndërtoni një plugin të ri nga e para dhe dëshironi një pikë fillestare të pastër dhe të strukturuar mirë.
- Jeni ende duke mësuar zhvillimin e plugin-ëve të WordPress-it dhe dëshironi të ndiqni praktikat më të mira që në fillim.
- Dëshironi të ndërtoni plugin-e që janë të shkallëzueshme dhe të lehta për mirëmbajtje, veçanërisht në mjedise bashkëpunuese.
- Keni nevojë të siguroheni që plugin-i juaj të jetë gati për lokalizim dhe lehtësisht i zgjerueshëm me hooks dhe filtra të veprimit.
Këshillë Profesionale
Ndërsa boilerplate ju ofron një themel të shkëlqyeshëm, mos harroni të testoni vazhdimisht plugin-in tuaj gjatë zhvillimit. Mund të përdorni vegla si WP-CLI për të automatizuar testimet ose madje të shkruani teste njësie duke përdorur PHPUnit për të siguruar që plugin-i juaj funksionon siç pritet në mjedise të ndryshme.
Në Përfundim!
Zotërimi i zhvillimit të WordPress-it nuk ndodh brenda natës, por përdorimi i veglave të duhura mund të përmirësojë ndjeshëm efikasitetin dhe produktivitetin tuaj. Pavarësisht nëse po punoni në zhvillim lokal, kodim, debugim, kontroll të versioneve ose krijimin e plugin-ëve, veglat që kemi diskutuar—Local by Flywheel, Visual Studio Code, Chrome DevTools, Git & GitHub, dhe WordPress Plugin Boilerplate Generator—janë të paçmueshme për zhvilluesit e WordPress të të gjitha niveleve.
Duke përfshirë këto vegla në rrjedhën tuaj të punës, mund të thjeshtoni procesin e zhvillimit, të shkruani kod më të pastër dhe të siguroheni që projektet tuaja të respektojnë praktikat më të mira të WordPress-it. Për më tepër, shumë nga këto vegla kanë komunitete të mëdha, që do të thotë se gjithmonë do të keni akses në mbështetje, udhëzime dhe përditësime ndërsa vazhdoni të rriteni si zhvillues.
Filloni Ndërtimin Sot!
Nëse nuk e keni bërë tashmë, merrni pak kohë për të eksploruar dhe eksperimentuar me secilën vegël. Vendosni ambientin tuaj lokal, njihuni me kontrollin e versioneve ose provoni të ndërtoni plugin-in tuaj të parë të personalizuar. Çdo hap që ndërmerrni do t’ju afrojë më shumë drejt të qenit një zhvillues i besueshëm dhe efikas i WordPress-it.
A keni ndonjë vegël të preferuar që nuk e përmendëm? Na tregoni në komente! Dhe nëse po kërkoni më shumë këshilla për zhvillimin e WordPress-it, sigurohuni të shikoni blogun tonë për më shumë artikuj dhe udhëzime që do t’ju ndihmojnë në rrugëtimin tuaj.
Programim të mbarë!